[最新] unity 画像 インポート 205103-Unity 画像 インポート できない
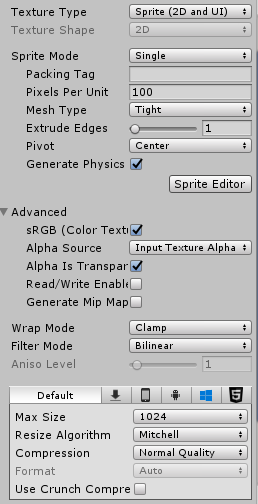
1219 · Unityのスプライトについて詳細に解説しています。テクスチャタイプをSprite(2D and UI)に指定するとスプライトになり2Dグラフィックオブジェクトとなる為3Dでも扱えます。生成されるポリゴンの設定など様々な事を調整する事ができます。1007 · Unity でテキストを表示する際は、UGUI だと Text ではなく Sprite ファイルは画像ファイルをインポートすればいいのですが、そこから Atlas ファイルを作成する方法は、デフォルトの方法ではむつかしいため、Assets Store から便利なツールを利用するのが一般的のようです。私は下記の Simple Sprite1710 · 今回はBlenderで作成したモデルをUnityに取り込んでみる。 10cebox じゅーすぼっくす人生は、ジュースのように甘酸っぱい。 1017 blender 勉強日記 5日目 Unityにモデルをインポートする blender お休みの日、相も変わらずお勉強。 今回はBlenderで作成したモデルをUnity

Lightwaveモデルをunityにインポート時のマテリアル設定 ロードバイク時々ものづくり
Unity 画像 インポート できない
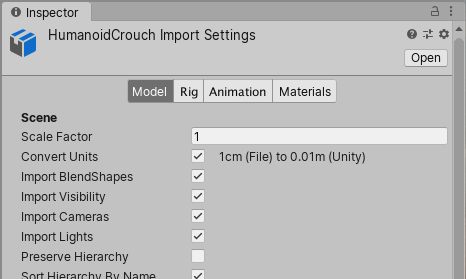
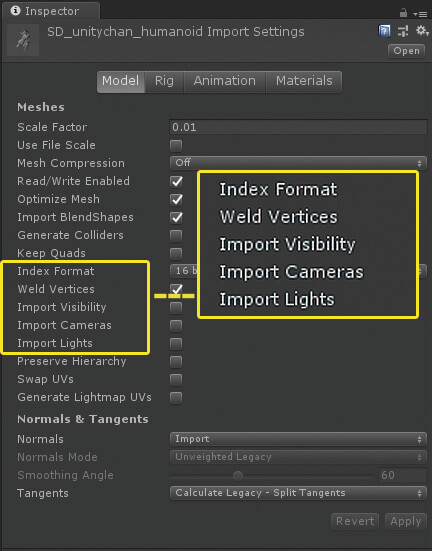
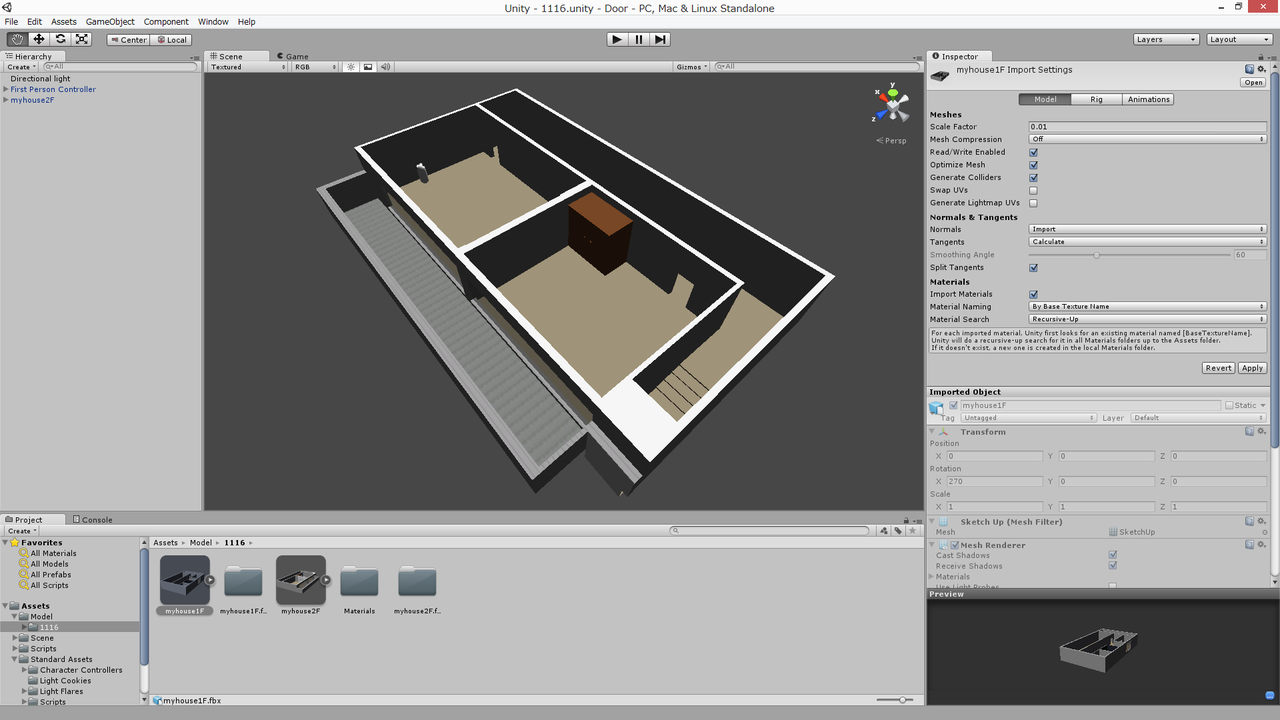
Unity 画像 インポート できない- · Unityでは使用する画像を様々な形式でインポートする事ができます。 すごく簡単にまとめると、こんな感じ。 Compressed: 画像を圧縮フォーマットに変換してインポートする;モデルの Import Settings ウィンドウ Unity マニュアル 公式 サポートされているモデルのファイル形式 Unity マニュアル 公式 他のアプリケーションからインポートするときの制限 Unity マニュアル 公式 使い方 参考: FBX Importer をちゃんと理解する Model 編




Unity初心者 パッケージのインポート
· 読み込む2D画像を用意する 自身のお好みの2D画像データを用意してください。 この記事では"Planetpng"という天体の画像データを使って進めていきます。 Unityに2D画像をインポートする 任意の場所にSpritesというフォルダを作成します。 · ツールシェルフ(左側のやつ)のスロットタブにて、ペイントモードを 画像を選択 キャンパス画像にてテクスチャ1を選択2312 · インポート終了後、Assets/Images の中身はこのようになります。 これで、ゲームに使用する画像は取り込めました。 次にUnityEditor上でのサイズを調整していきます。 Assets/Images の中の画像(Sprite) のPixels Per Unit を それぞれ以下のように変更していきます。
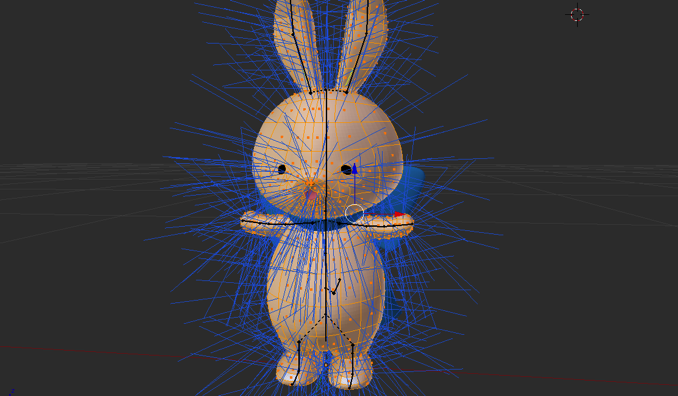
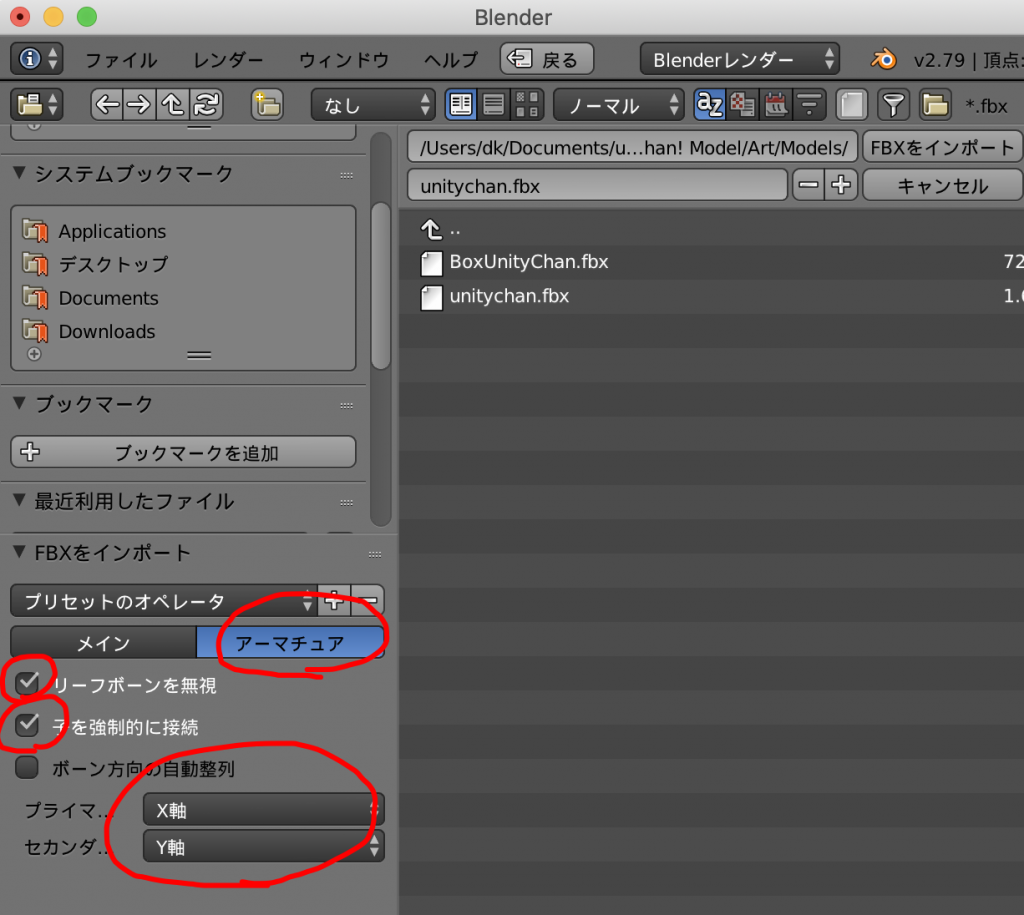
Unity にインポートするときは T pose で、アーマチャーを pose モードにしておかないと少しはまる。 背骨と足が共通の親ボーンから分かれてないと humanoid として認識されない。一番親のボーンを必ず一つ、腰の位置に作るように。 スカートなどにボーンを入れている場合も humanoid として認識 · Unityでアセットのインポートをし、キャラクターを動かすまで 操作 Twitter 4 Facebook 0 はてブ 4 Pocket 8 LINE コピー 今回はUnityでゲームを作る前に、Unityでキャラクターを動かすのが結構簡単に出来てしまうという事を見ていきましょう。 キャラクターを操作する為には、 3Dのテクスチャインポーターは、どのようにプロジェクトの Assets フォルダーから Unity に画像をインポートするかの方法を設定します。テクスチャインポーターにアクセスするには、Project ウィンドウで画像ファイルを選択すると、インスペクターウィンドウでテクスチャインポーターが開きます。
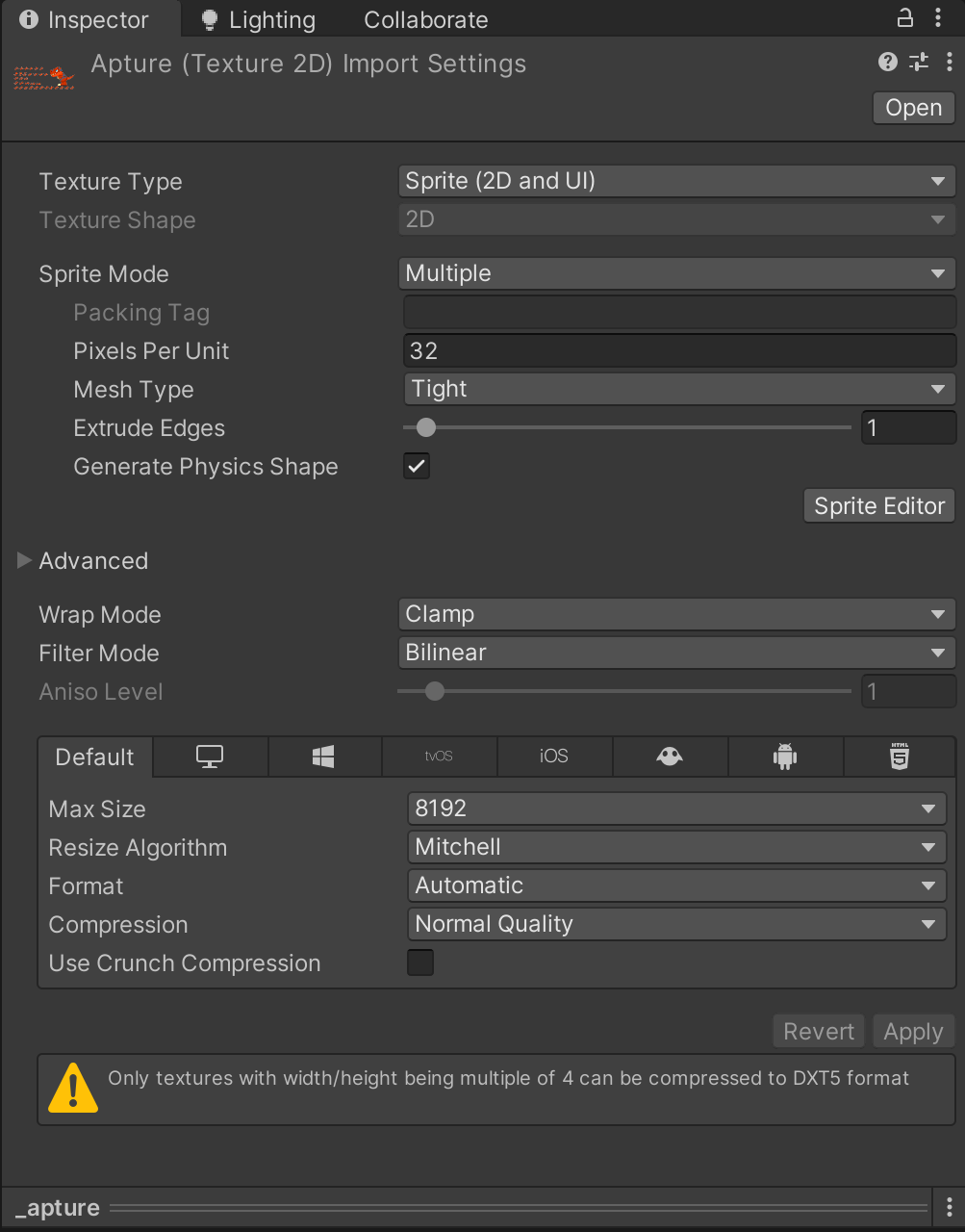
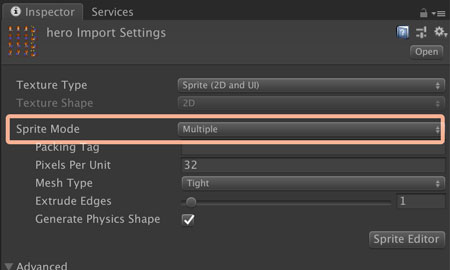
· 上記の形式の画像データをUnityにインポートしましょう。 インポートはProjectビューにドラッグ&ドロップでOK! Spriteの生成 1.Unityにインポートした画像データを選択して、InspectorからTexture Type を "Sprite (2D and UI)" に変更する 2.Applyボタンを押して設定を保存する Spriteの表示 1.Create → 2D Object → Sprite から、Spriteオブジェクトを作成します。0803 · 上記ページから「Clone or download >Download ZIP」でダウンロードしましょう。 Twityインポート Unityのプロジェクトウィンドウで、あらかじめ Twity等のフォルダ を作っておきます。 そのフォルダへダウンロードしたファイルをすべて入れてあげます。1521 · 画像を取り込みます。 Assetsの中で右クリック > 新しいアセットをインポート インポートした画像を選択し、テクスチャタイプをスプライト(2DとUI)に変更します。 「インポート設定が適用されていません」というダイアログが出てくれば、適用するを選択します。 Imageオブジェクトを選択します。




Unity Manual Importing




How To Import Obj File With Multiple Textures Unity Answers
0109 · UnityでAR 検証4回目 JAL都道府県シールを画像マーカーにしてUnity×vuforiaのARを検証するのも今回で4回目です。 今回の目標は「2つの画像マーカーの間オブジェクトを表示。距離に応じてオブジェクトのス16 bit: 画像を色数の少ない16bit colorに変換してインポートする2D プロジェクトでは、Unity はアセットフォルダーの画像とムービーファイルをスプライトとしてインポートします。 画像が 指定されたサイズの要件 を満たしている限り、Unity はそれをインポートしてゲーム用に最適化します。




Unity オブジェクトをマテリアルで装飾する Amuse Tech Blog




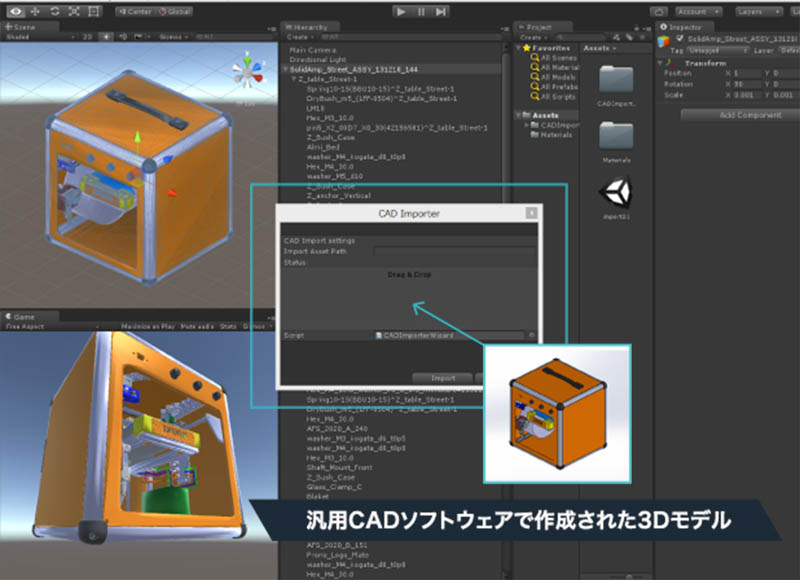
Cadで設計した3dモデルを Unity 向けに変換するプラグイン登場 設計データをvr空間で検証 Monoist
0121 · 今回はインポートしたjpgファイルを、Materialで設定して、オブジェクトに追加します。 Assets内にImageフォルダを作成し、右クリック > 新しいアセットをインポート。 画像データを · インポートしたpng画像が使えない Webサイトからダウンロードしたpng画像をUnity5のプロジェクトにドロップ&ドロップしました。 しかし、プロジェクトからヒエラルキーに移動させようとしても禁止マークがでます。 サイズは1299 x 1299でダメだったので512 x 512にリサイズしても禁止マークがでました。 なお8bitsです。 どうしてもこのロゴを使いたいので使用Unityでは次のファイルフォーマットを使用できます PSD, TIFF, JPG, TGA, PNG, GIF, BMP, IFF, PICT。UnityがマルチレイヤのPSDとTIFFファイルをそのまま読めるわけではないので注意が必要です。それらはインポート時に自動的に1つの レイヤにされます。しかし、アセット自身は情報を保持して




Unity Manual Import Sdk




Unity フォントをインポートして文字を表示する実験 エクスプラボ
Unity はマルチレイヤーの PSD ファイルと TIFF ファイルをインポートできます。 それらはインポート時に自動的に平坦化されますが、レイヤーはアセット自体で維持されます。 つまり、これらのファイル形式をネイティブで使用する場合、作成したデータを何も失うことはないということです。 たった 1 つのテクスチャのコピーを Photoshop、3D モデリングアプリ、Unity · Unityでプラットフォームの切り替えやファイルのインポートが遅いときに確認すること 画像ファイルなどをUnityにインポートしたときに異常に遅かった場合に確認してみるといいことです。 あの「Hold On」っていうダイアログが一向に進まないときUnity用ビジュアルノベルツール「宴」 サイト内検索 ルール画像のテクスチャインポート設定は、このようにしてグレースケール画像用の設定をしてください。 トランジションはEffectManager以下に設定します。 画像は常にオンメモリ状態になります。 ルール画像自体は低解像のグレースケール




Unity初心者 パッケージのインポート




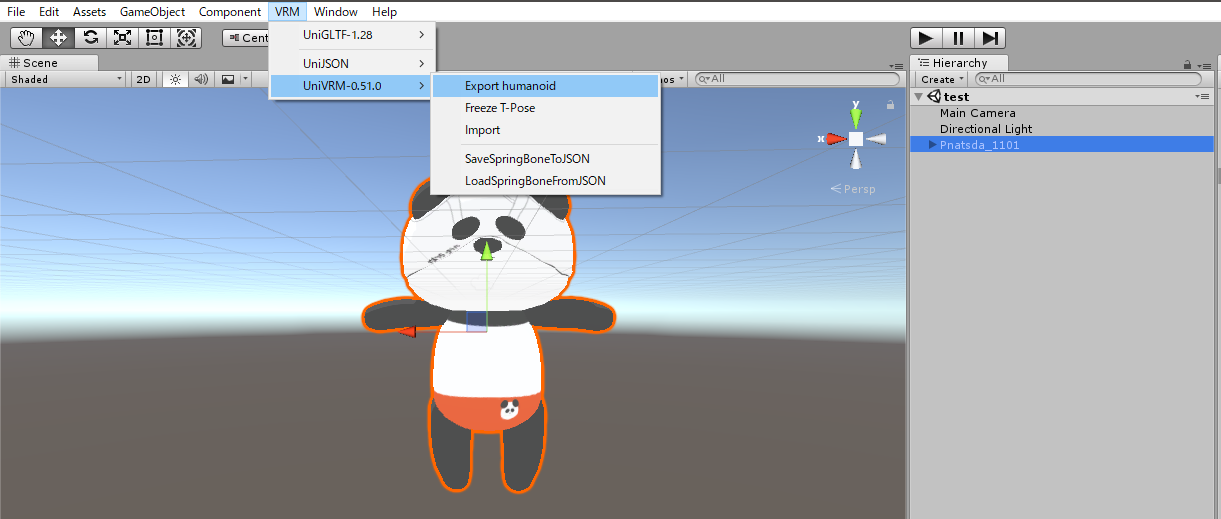
Unity Convert Humanoid Fbx File Into Vrm Styly
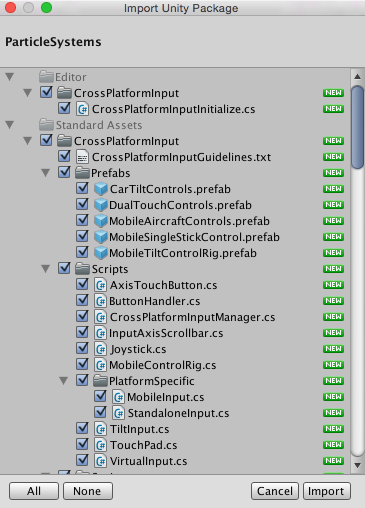
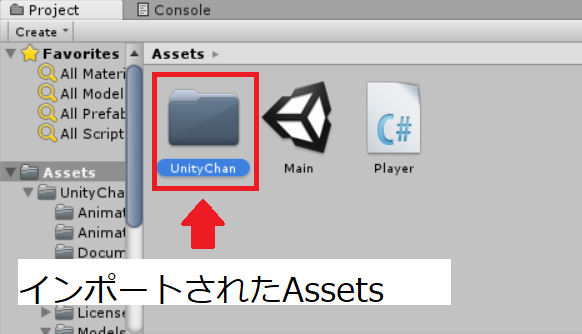
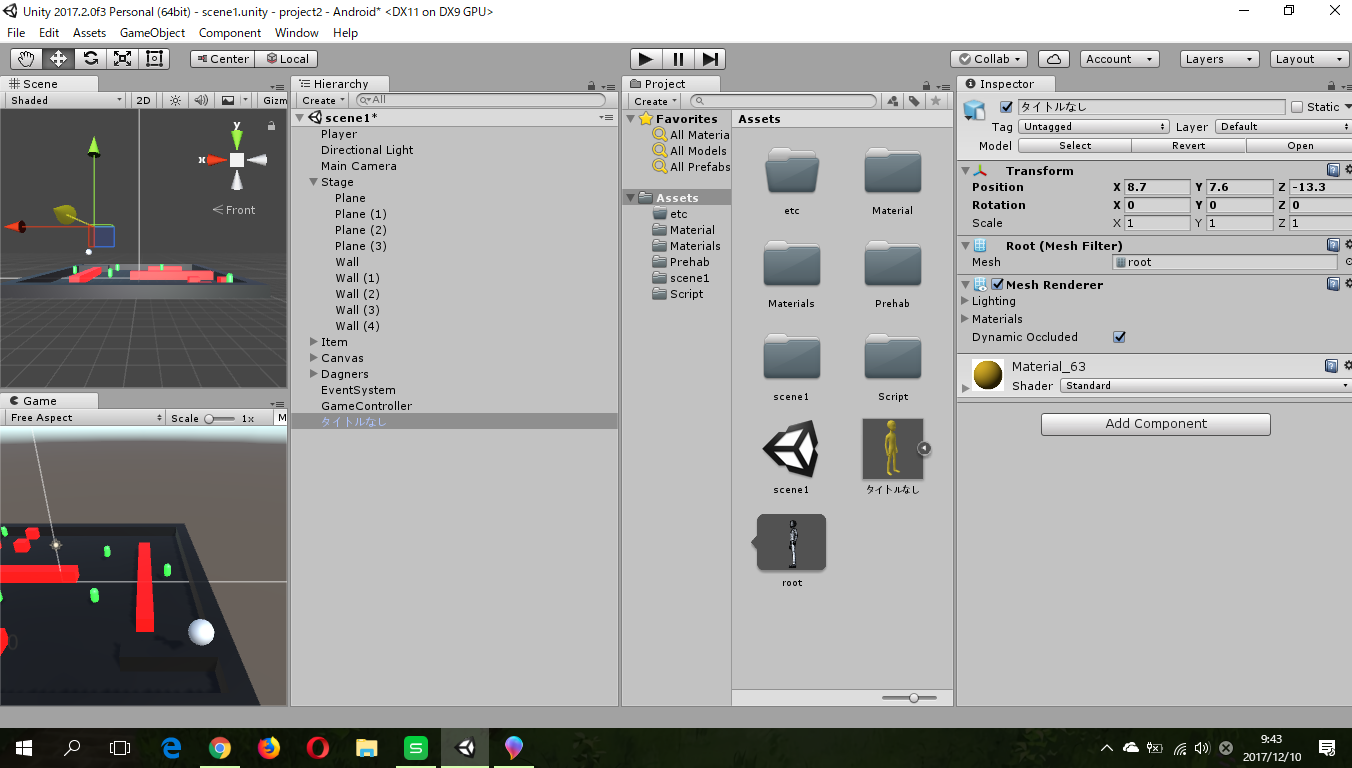
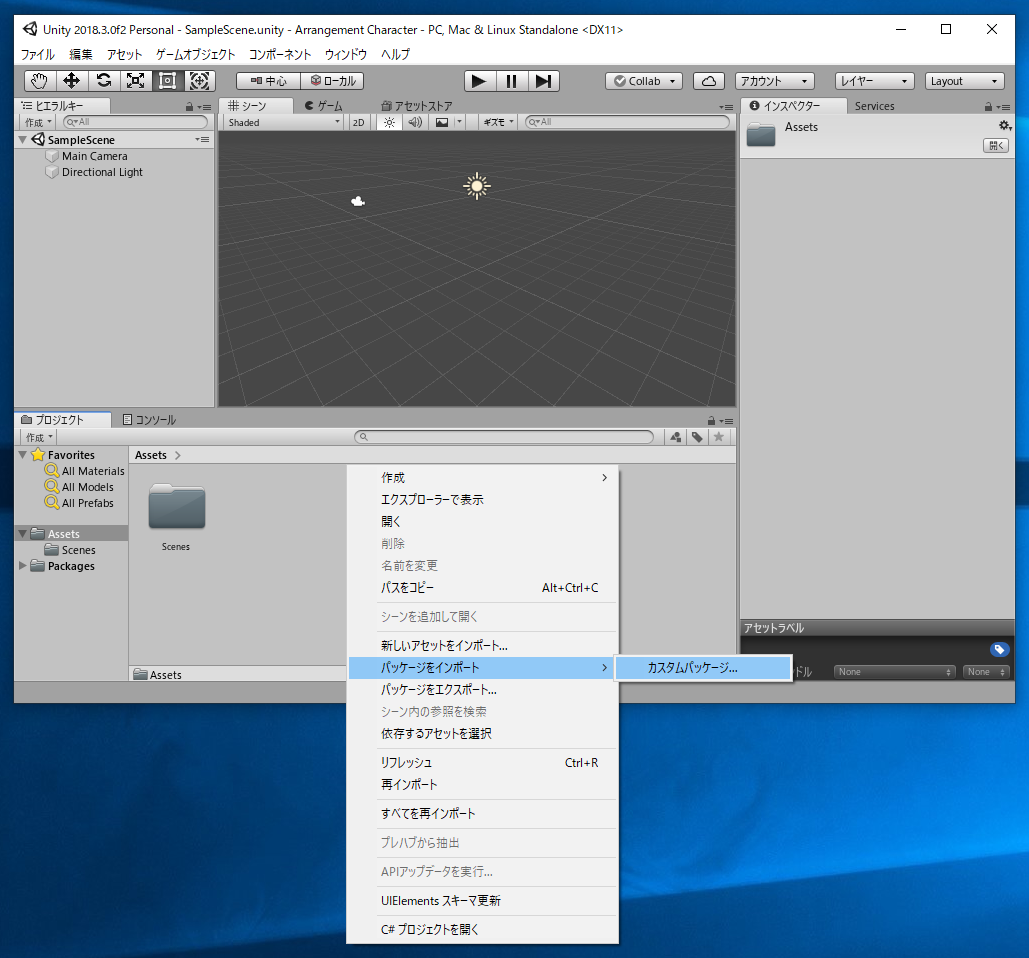
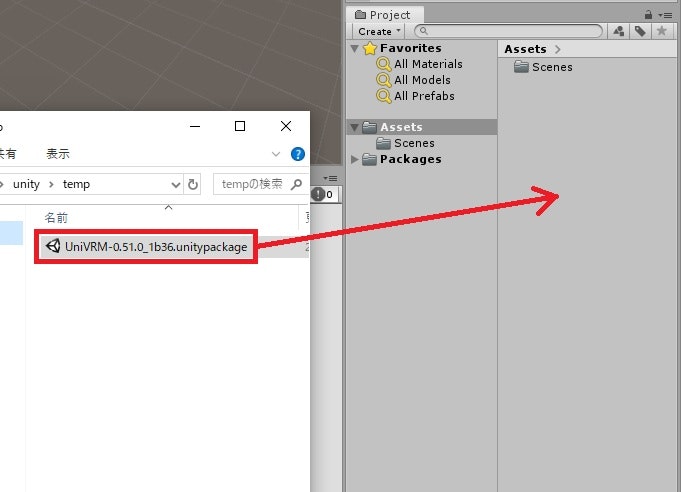
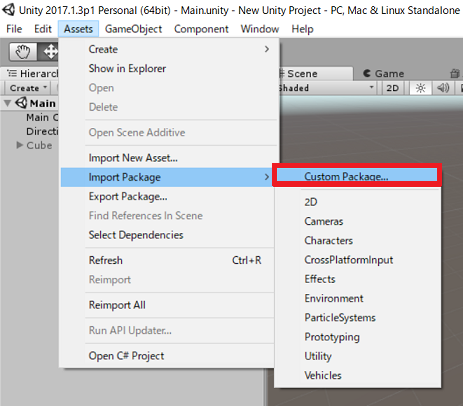
0121 · この記事では「 Unity入門!ダウンロード・インストール手順とゲーム開発向け学習法まとめ 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。例えば、画像のインポート設定では、テクスチャ、2d スプライト、法線マップのいずれかでインポートするかを選択できます。 fbx ファイルのインポート設定では、スケールを調整したり、法線やライトマップの座標を生成したり、ファイルで定義されたアニメーションクリップを分割して切り取ることができます。外部パッケージのインポートは上段メニューのAssets=>ImportPackage=> CustomPackageを選択します。 選択したらどのパッケージにするかを選択するためのウィンドウが表示されるので パッケージを選択して、開くボタンを選択します。




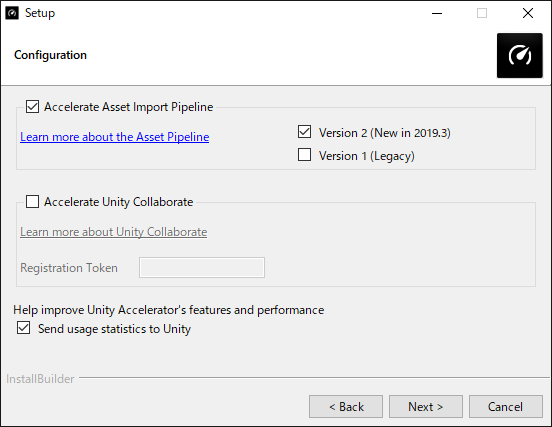
Unity 19 3以降のアセットインポートをunity Acceleratorで速くする フレームシンセシス




インポート Unity マニュアル
1509 · 画像の保存処理で手間取ったのでメモを残します。 今回は下記の処理を行います。 問わずUnityでゲームを作っている開発者のみで構成されるオンラインコミュニティです。Unityでゲームを開発・運用するにあたって必要なあらゆる知見を共有することを目的とします。 https//unitygamedevguild · Assetsの中で右クリック > 新しいアセットをインポート インポートした画像を選択し、テクスチャタイプをスプライト(2DとUI)に変更します。 · Unity勉強 第2回 「画像を使ってみる」 May 1 st, 13 Comments なにはともあれプロジェクトの作成 File > New Project を選択して、プロジェクトの作成。 常に、まずはここからです。 Import the following the packages に関しては今のところ空のままでいいでしょう。 漢は黙ってドラッグ&ドロップ まだ第二回




Sdユニティちゃん活用その4 Blender出力のfbxファイルをunityでインポート 電脳ノート




Getting Started With Unity And Zed Stereolabs
· それでは、さきほどインポートした「player」ファイルをクリックしてください。そうするとインスペクタにスプライトの設定項目が表示されます。そうしたら「Sprite Mode」を「Multiple」にします。こうすることでUnityは「この画像はマルチスプライトなんだな」と判断します。 次はスプライトの0610 · Unity同じマテリアルを使って別々の画像を表示する Unityシェーダーグラフで簡単に水面を作る Unityベイクしたライトの強さをプレイ中に変える Unityライトマップやライトプローブの明るさを後から変える · Unityで画像などをインポートした後に、 「あ! アニメーションが1ドットずれてる!」 なんて気付くこともよくあります。




プログラミング試行部屋 Unityでfbxファイルを読み込む際にハマったこと




Unity Manual Asset Packages
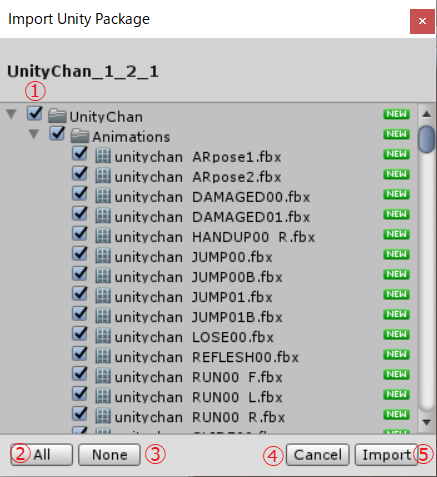
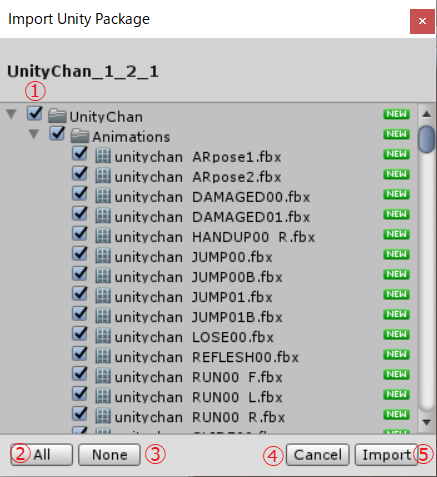
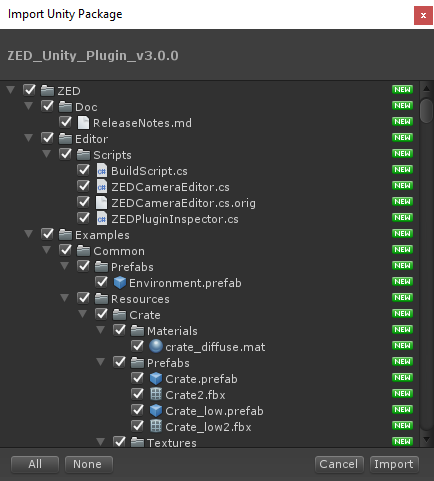
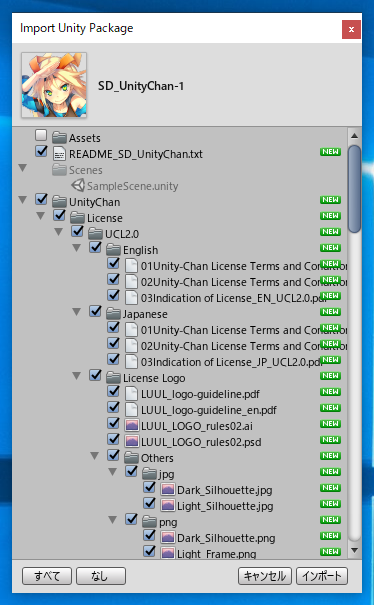
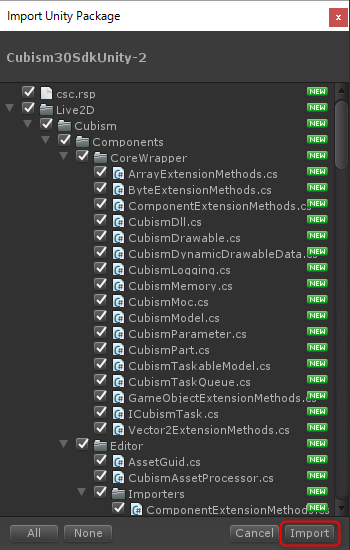
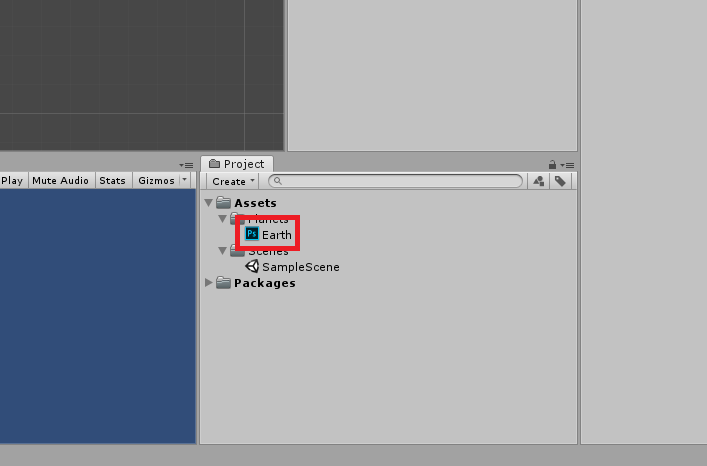
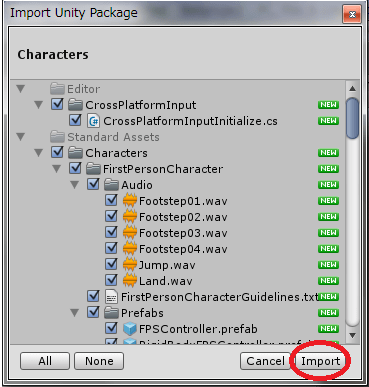
· 図6 Assetのインポート 次に以下の画像のようにチェックボックス全てにチェックが入った状態で右下の「Import」ボタンをクリックしてください。Unityでスクリプトから画像を読み込んで表示するuGUI 16年2月7日 ゲーム開発 神代クロ Unityで画像を表示するのは GameObject>UI>Image で簡単にできます。 ただ必要な画像を全部シーンに置いて行ったら邪魔になるので、C#で動的に作成してみようかなと · 無料で使える 3D・2D素材の探し方と使い方 18年11月16日 18年12月03日 「STYLYにて作品制作したいけれど、どうやって素材を集めればよいかわからない」という方も多いのではないでしょうか。 作品制作に使用する3Dモデルや画像などの素材は自分で作成し



Unity アセット Asset のインポートの方法 5種類 Qiita




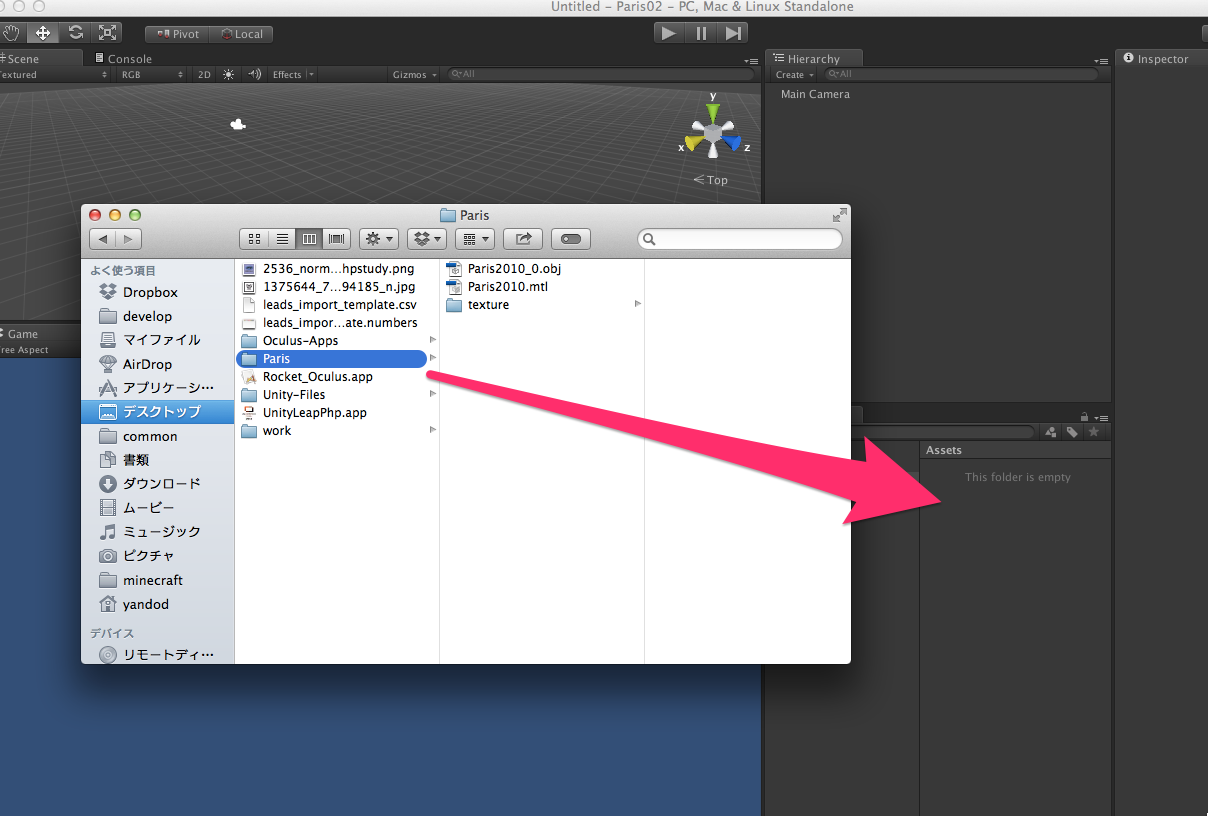
Unityでobj形式のパリを読み込んで駆ける Qiita
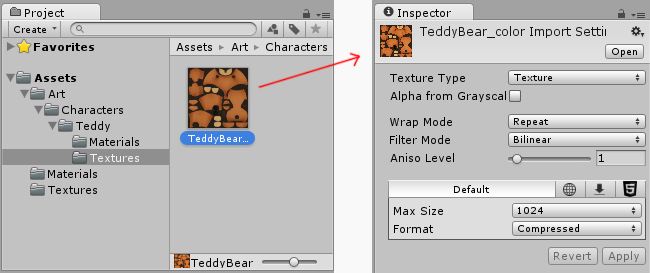
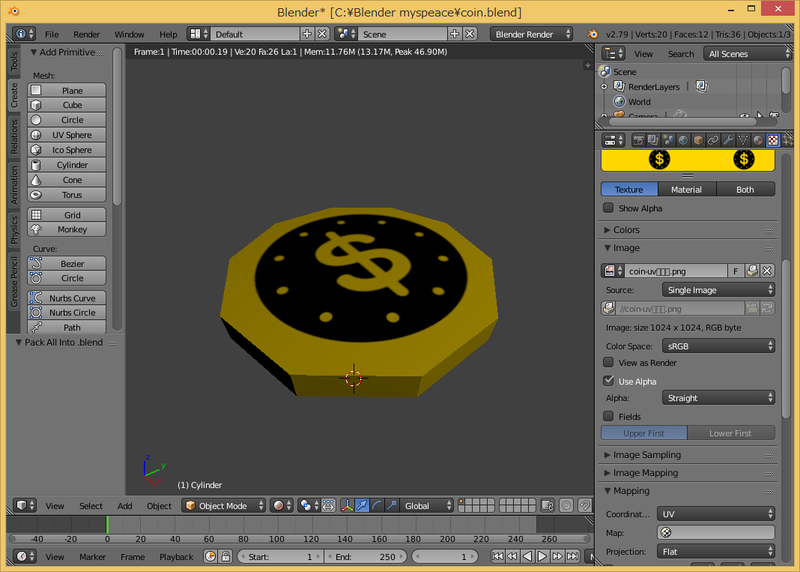
· Texture用の画像をインポートするところから、オブジェクトに設定するところまでをやっていきます。 プロジェクトの準備 前回のチュートリアルで作成したプロジェクトをそのまま使います。 このページに先にたどり着いた方は、チュートリアルの初回から追っていただけるといいかもし




How To Import 3d Models Into Unity Youtube




Unitypackage形式のパッケージをインポートする Unityプログラミング




Blenderの3dモデルをunityにインポートして使う みーのぺーじ




Unityで買ったモデルをblenderにインポートする方法 ゲームの作り方




How To Install The Tridify Bim Tools For Unity




Unity初心者 パッケージのインポート




Unitypackageの使い方 インポート や作り方 エクスポート プログラムでの操作方法 Unity エディタ拡張 3 Kanのメモ帳



Unity アセットのインポート




Cadモデルをunityでさらに リアル に




Unity Manual Model Import Settings Window




Setup Guide Unity Hololens Plugin Wikitude Sdk Hololens 9 3 0 Documentation




Macos 上の Unity が音声ファイルのインポート中にクラッシュしてしまう スタック オーバーフロー




Unity Quickstart Poly Google Developers




Unity Import Fbx Texture Loss Problem Programmer Sought



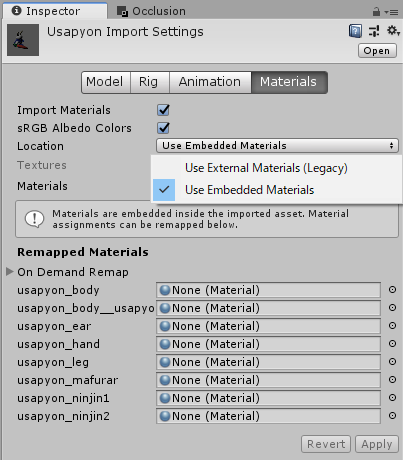
Blenderのモデルをunityにインポートするとテクスチャが上手く貼り付かないときの話 サンマに醤油 Net




Unity 18 1正式リリース Maya 3ds Maxとの連携ワークフロー解説 特集 Cgworld Jp




Unity Manual Import Settings




Unity Unity インポートした3dファイルが表示されない Teratail



Unity スプライトで好きな画像を表示する方法




カフェマス Cafesingularity Pa Twitter Fbxをunityにインポートした際に Blendshape絡みの法線情報がおかしくなっていることがあるらしく 例えばvrm Mttoonシェーダーの影の処理がおかしくなったりすることがあったのですが Fbxをunityにインポートする際の設定で



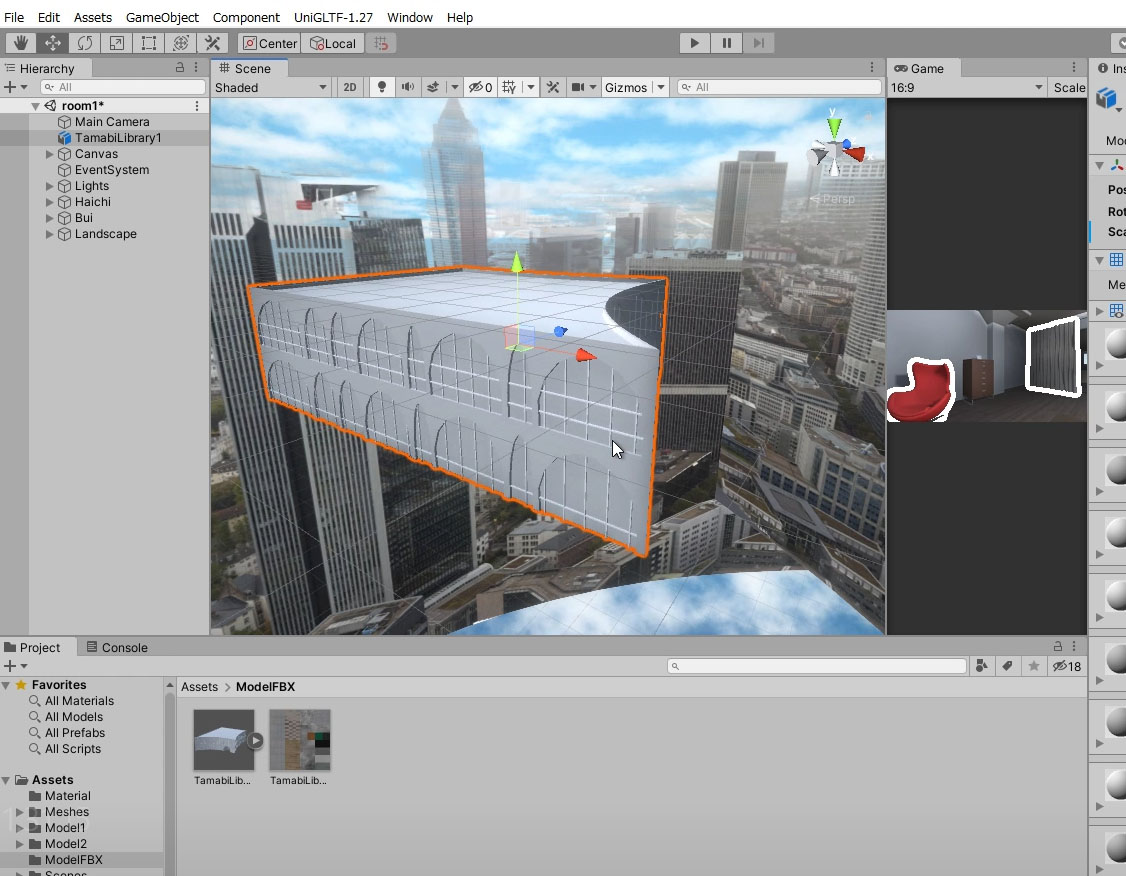
バーチャルアートミュージアムを作る 9 Unityへのモデルのインポート Craneのブログ




Unity テクスチャーのインポート設定を自動で行う Qiita




Unity 2d画像のimport Settingsをちゃんと知っておこう なんとなく理解してるけど詳しい設定はわからない Kuromikan Games 無料ゲーム情報ブログ




Unity Convert Humanoid Fbx File Into Vrm Styly



Import Any 3d Model Into Unity Scenic Mentor




Blender 2 80 で作った 3d モデルを Unity にインポートする しっぽを追いかけて




Unity Blenderからインポートしたモデルのマテリアル設定方式について ゴマちゃんフロンティア




Unity Manual Import Settings




Cadデータをゲーム開発環境 Unity に取り込めるプラグイン Fabcross For エンジニア




21 Blenderとunityで3dモデルをインポートする方法 それぞれの違い Render Pool レンダープール




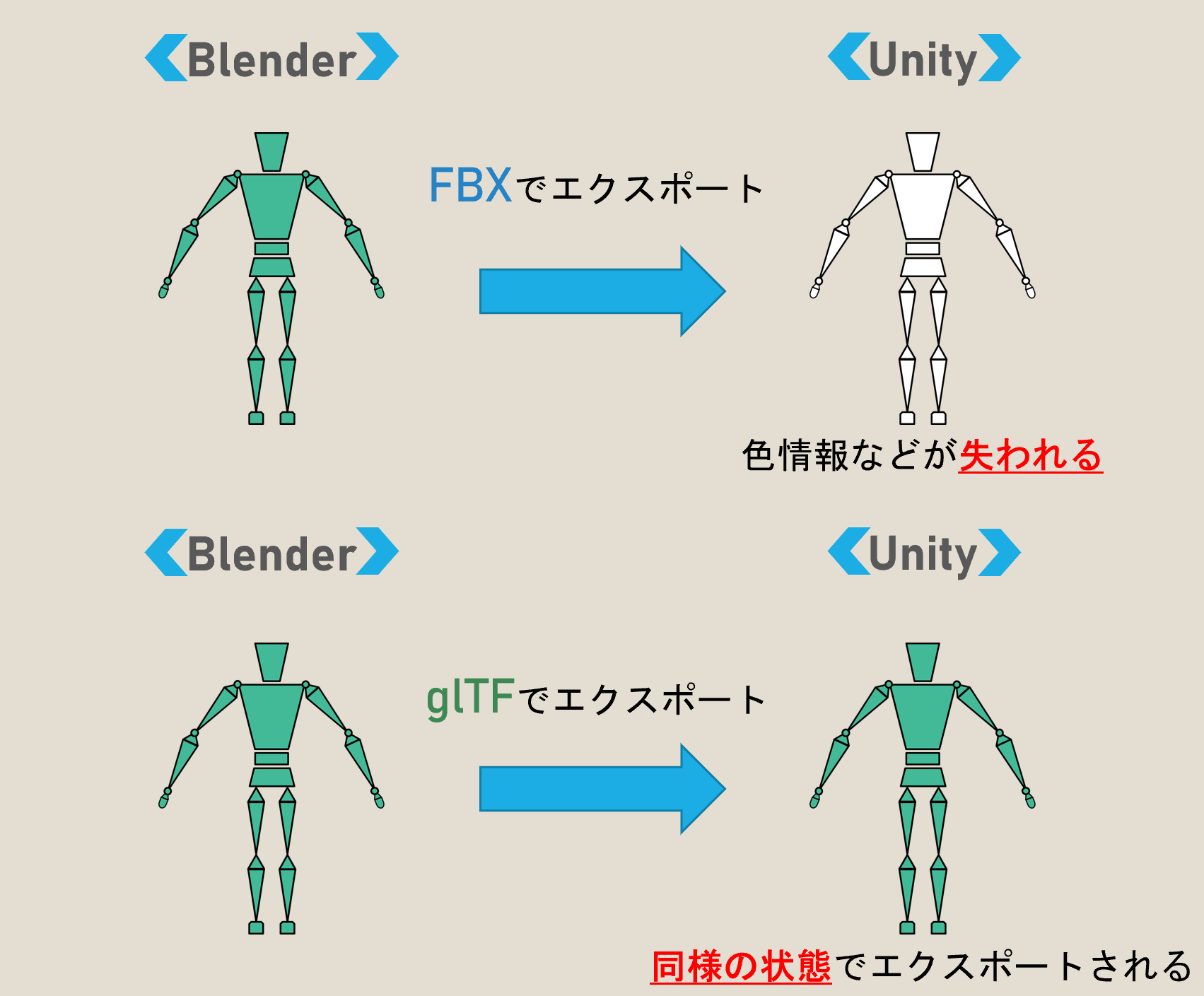
Blender Gltf形式でエクスポートしてunityにインポートするまでのスムーズな手順 Unity 建築グラビア




Macからwindowsへのunityアセットのインポート Ja Pays Tarusate Org




Unityモデルのインポート Sonoblog




Unitypackage形式のパッケージをインポートする Unityプログラミング




Import Fbx Assets And Models Into Unity Autodesk Maya Vred And 3ds Max Unity




Blenderのfbxをunityにインポートしたら面が透明になってる時の対処法 Mitchie Mのブログ




Blender2 8の3dオブジェクトをunityにインポート Tomosoft



Blenderでボーンを使ったアニメを作ってunityへインポート みこさんちの開発日記




Unity Pluginのインポート チュートリアル Itemstore アイテムストア アプリ内課金 In App Purchase を簡単実装




Unity Ide 上でアプリケーションを開発する Smartphone App Mobage Developers Documentation Center




How To Import Character Package In Unity Game Development Stack Exchange




Unityちゃんの正しいインポート方法 にゃんたのunityゲーム開発覚え書き



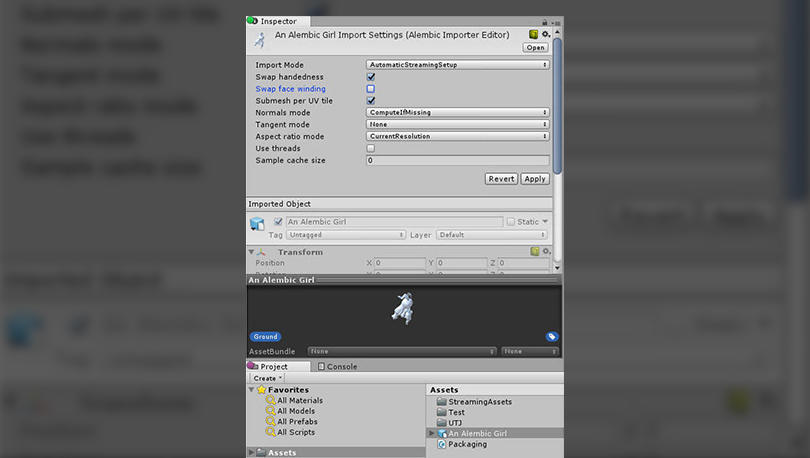
Unity キャラクターインポートについて リアルとバーチャルの間




Blenderで作ったシェイプキーがunityにインポートされないときの確認事項 てすらいふ




Unity Fbx Importerをちゃんと理解する Model編 Light11



Unity アニメーションのインポート設定を自動化する Github




Blenderからfbx形式で出力したのにunityにインポートするとテクスチャが剥がれている件 おっさんのアプリ開発ブログ




Blender 2 80 で作った 3d モデルを Unity にインポートする しっぽを追いかけて




Unity Manual Texture Import Settings




Blenderから直にunityにインポートしない理由 Maruton Note




How To Import Set Up Animate Your Sprites In Unity By Adam Reed Medium




Spine Spineデータをunityに取り込む Macer Memo




Blenderからfbx形式で出力したのにunityにインポートするとテクスチャが剥がれている件 おっさんのアプリ開発ブログ




Blender2 8の3dオブジェクトをunityにインポート Tomosoft




Setup Guide Unity Hololens Plugin Wikitude Sdk Hololens 9 3 0 Documentation




Unity インポート設定を変えずにアセットを更新する エクスプラボ




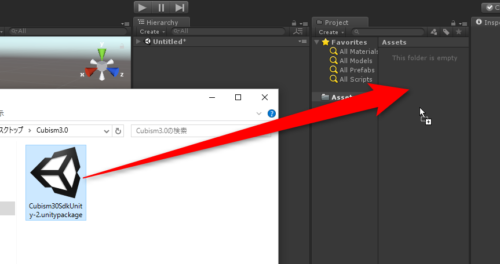
Sdkをインポート Live2d Manuals Tutorials




八百葱 Vrc用に購入したアバターをunityにインポートしたところマテリアルが紫一色で反映されない状態に 調べきれなかったんですけど これどうしたらいいんですかね




How To Install The Tridify Bim Tools For Unity




Unity Blenderで作成した3dモデルをgltf形式でインポートする Xr Hub



スプライトのインポート Socialakiba Wiki




Unity オブジェクトをマテリアルで装飾する Amuse Tech Blog




Unityで買ったモデルをblenderにインポートする方法 ゲームの作り方




Unity アセット Asset のインポートの方法 5種類 Qiita




Unity初心者 パッケージのインポート
.JPG)



Unity Blenderのインポート エクスポート Unityの使い方 初心者からわかりやすく




Unity Import Packageで標準アセットが取り込まれるようにしたい Teratail




Can T Import Svg Files Into My Scene Unity Forum



Blender Gltf形式でエクスポートしてunityにインポートするまでのスムーズな手順 Unity 建築グラビア




Cubism4 0で作成したファイルを Unityにインポートしたところアニメーション再生できませんでした Live2d コミュニティ




Blender To Unity How To Import Blender Models In Unity All3dp



Can I Change The Default Import Settings Unity Forum




Lightwaveモデルをunityにインポート時のマテリアル設定 ロードバイク時々ものづくり




Unityでアセットのインポートをし キャラクターを動かすまで Unityを使った3dゲームの作り方 かめくめ




Unity Manual Importing




Unity Fusion360で作成したデータをunityにインポートしたい 技術学習ジャンキー




Sdkをインポート Live2d Manuals Tutorials




新しいプロジェクトを古いバージョンのunityにインポートする Ja Pays Tarusate Org




インポート Unity マニュアル




Mayaカメラデータunityインストール




Cinema 4dファイルがunityにインポート可能に Cineware By Maxonプラグインがリリース Cginterest




Sdkのインポート Strix Unity Sdk ドキュメント




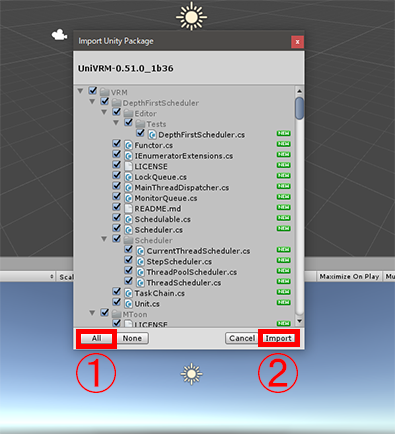
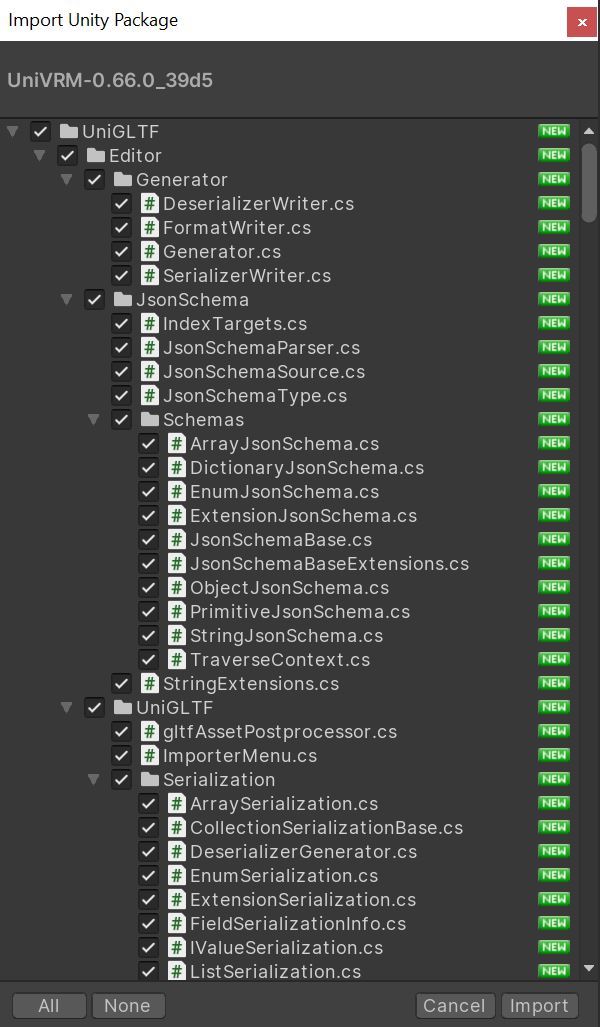
Vrmをインポートする Vrm




Sketchupで作ったモデルをunityに取り込む方法 Programmer ドット プログラマー




コメント
コメントを投稿