Css before 画像 サイズ 347893-Css before 画像 サイズ
実行結果: 「backgroundimageurl (/imgjpg)」 ⇒ 背景画像を指定 「backgroundrepeat norepeat」 ⇒ 画像の繰り返し処理をなしに指定 「width・height」 ⇒ 画像のサイズを指定 して、背景画像を表示しています。 背景画像を表示するときは、この3つは必ず使うので、セットで覚えるのがおすすめです! backgroudimage、backgroundrepeatを含めた背景画像の設定方法 backgroudsizeプロパティとは、背景画像のサイズを指定するプロパティです。 たとえば、次のような元画像を背景に設定し、backgroundsizeプロパティで背景画像のサイズを指定すると、次のように画面幅に収まるサイズで画像全体を表示・画面幅フルサイズで背景画像を表示などサイズを変えて表示することができます。 画面幅に収まるサイズで背景画像を表示: 画面ブラウザのデフォルト CSS で figure 要素は、blockquote とほぼ同じスタイルが適用されますが figure 要素で子要素に 画像 と figcaption を持つ場合は、カードのような表現が 自然です。 画像サイズは、その画像ごとに変化し、右寄せ左寄せ等ケースバイケースで表示されるとき、 画像とcaptionの

Cssでリストを素敵にするlist Styleの使い方 もっと自由な作り方 侍エンジニアブログ
Css before 画像 サイズ
Css before 画像 サイズ-/01/19 確かにCSSを使わくてもできるけど毎回アイコンや画像を入れるのは面倒だよね。 CSSを使えば「ここにはこのアイコンを付けてね」って指定できるから毎回入れる必要がなくて楽なんだよ! それに『 擬似要素 』は色んなところで使うから覚えておくといいCssのbackgroundで背景にして、backgroundsizeを指定する 画像の切り替えはせず、常に通常もしくは高解像度用の画像を表示します。 通常幅0pxの画像を幅0pxで表示 img{ backgroundimageurl(image_w0jpg);




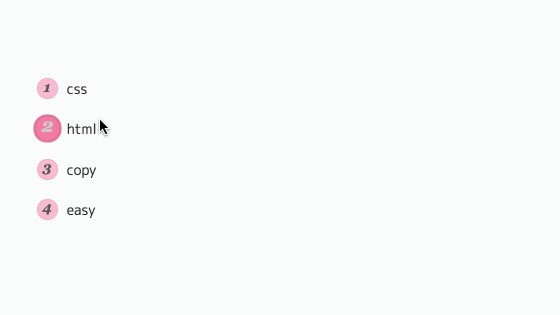
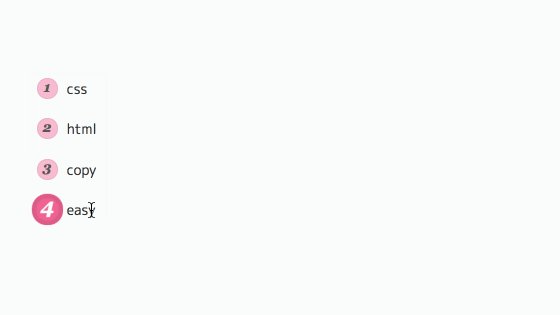
装飾系 リストデザイン Hoverでサイズが変わる Copypet Jp パーツで探す Web制作に使えるコピペサイト
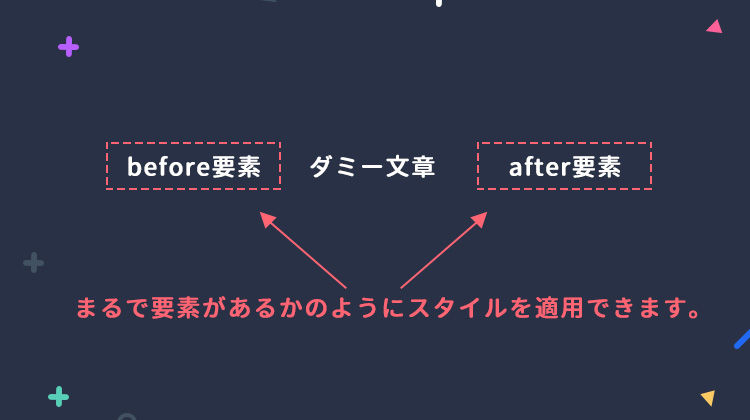
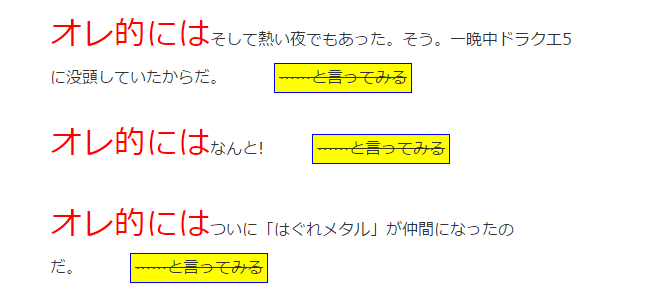
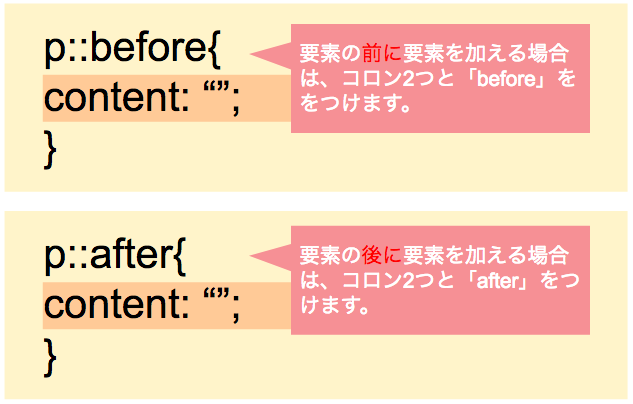
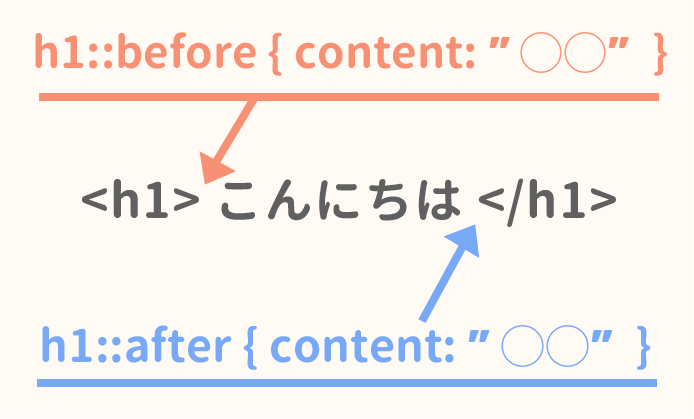
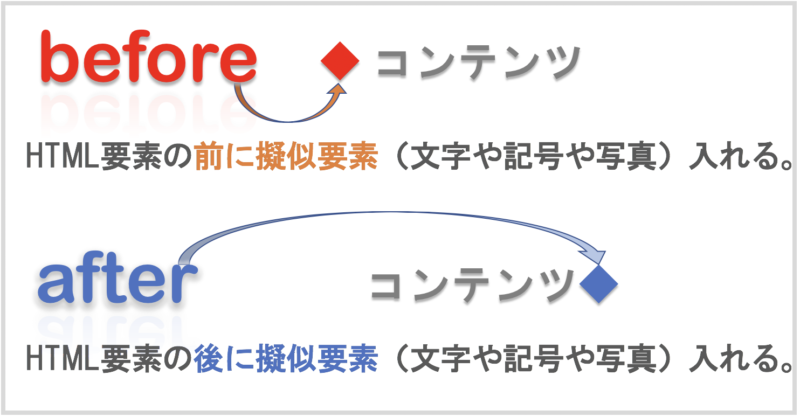
CSS における before は、選択した要素の最初の子要素として 擬似要素 を作成します。 よく content プロパティを使用して、要素に装飾的な内容を追加するために用いられます。 この要素は既定でインラインです。 abefore { content "♥";} pafter { content url (/img/es_logopng); CSS pbefore { content"オレ的には";
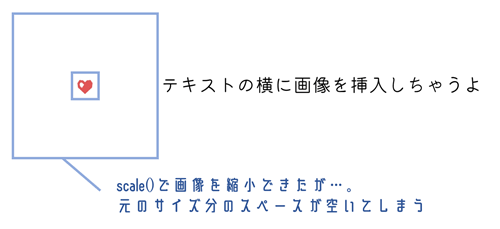
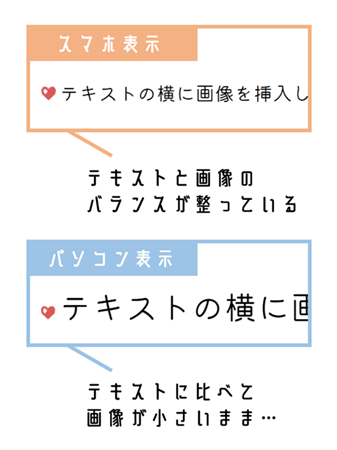
CSSで「before afterなどの疑似要素に設置した画像のサイズをレスポンシブ化したい」 という方向けに、この記事では、疑似要素内の画像サイズのレスポンシブ化の手順について解説} 高解像度用幅400pxの画像を幅0pxで表示(高解像度用) img{ backgroundimageurl(image_w4002xjpgBackground yellow ;} サンプル3 簡単ですね。先ほどの擬似要素の下にCSSコードを追加するだけです。このサンプルを見ると結構いろんなことができるのがわかりま
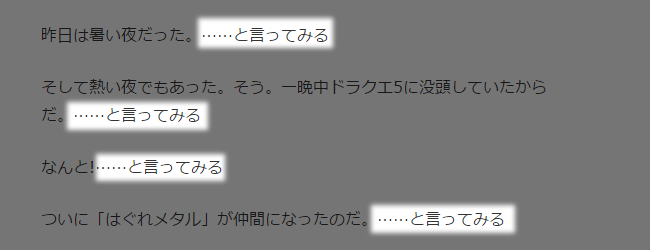
ウェブサイトに表示する画像のサイズ変更をしたい場合、元々の画像サイズを変更するという方法もありますが、CSSでサイズを指定することができます。 11 class属性でスタイルを指定する 「css_imghtml」で具体的な記述例を見てゆきましょう。使用する画像の大きさは「600px × 400px」です。この画像の表示を「300px × 0px」にしてみましょう。The before selector inserts something before the content of each selected element(s) Use the content property to specify the content to insert Use the after selector to insert something after the content Version CSS2 Browser Support The numbers in the table specifies the first browser version that fully supports the selector Selectorbefore 40 90 35 31 70 CSS Syntax なんとも使いにくい!画像のサイズを調整して、アップロード仕直していては時間も過ぎてしまいます。 テスト3 正しくはこうなります。 CSS ptest3{ } ptest3before{ content"";




セレクト要素の矢印を消して独自の矢印を表示する方法 Spiqa Note




Cssだけでアスペクト比を固定するテク Qiita
Before content image のサイズを指定する beforeなどの擬似要素を使った画像の場合、widthやheightを指定することができませんが、工夫をすると、サイズのコントロールが可能になります。 CSSでのアイコンの大きさや背景画像などをpxによって行っていた場合、 フォントサイズごとに指定の変更を行う必要が出てきます。 私はずっとそうしてきたのですが、 そうすると、アイコンが追加になったり、変更になった場合に、多くのCSSコードを追加・変更しなければならなくな 今回、cssでsvgのサイズを変更する方法を紹介しました。 要素として、サイズの変更が非常に簡単ですね。アイコンやフォローボタンなど様々なシーンでsvgは使えるのでぜひ参考にしてみてください。 記事をシェア b!



擬似要素で指定した画像の大きさを変更する Inoma Note



Css 疑似要素での画像サイズのレスポンシブ化 Mural S Notes
画像の最大サイズを指定(アスペクト比は維持される) imageresize { maxwidth 180px;CSSで文字サイズに画像サイズを合わせる テキストサイズの可変に伴いCSSで画像サイズを変更する方法を3つ。 まずサンプル。 >>文字サイズに画像サイズを合わせるのサンプル 説明・・・はサンプルページを見れば何がしたいのか分かるような気もするけど一応書いてみる。どのパターンもWidth は横幅を、 height は高さを指定するプロパティです。 このプロパティを img要素 に対して設定すると、画像の大きさを指定することができます。 img example { width 300px ;




Cssの疑似要素 Beforとafterの使い方 サンプルで図解 Bond Blog



ヘルプ Word用オプション Html
pbefore { content url (/img/es_logopng); CSS疑似要素の画像サイズを変更する方法 疑似要素の画像 サイズは普通には変えられない 今回は少しマニアックな話です。 疑似要素(beforeとafter 概要を表示 疑似要素の画像 サイズは普通には変えられない 今回は少しマニアックな話です。 疑似要素(beforeとafter)のcontent内で表示させた} 注 before および after によって生成される擬似要素は 要素の整形ボックスに含まれるため 、 要素や 要素のような 置換




Css Before After 擬似要素 の基本から使い方までを徹底紹介 ヨッセンス




Css Beforeとafterなど擬似要素の使い方 Creive クリーブ Creive
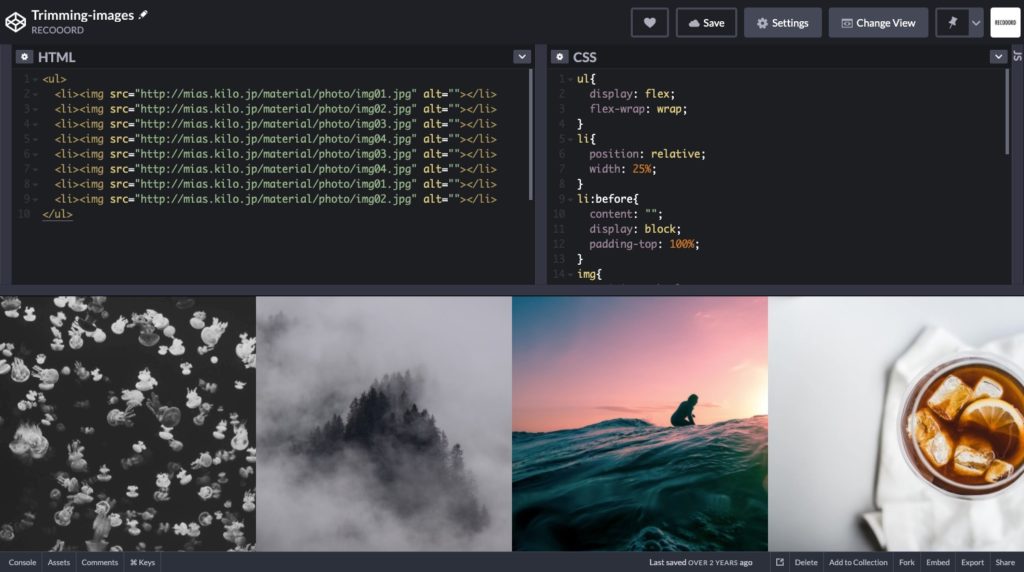
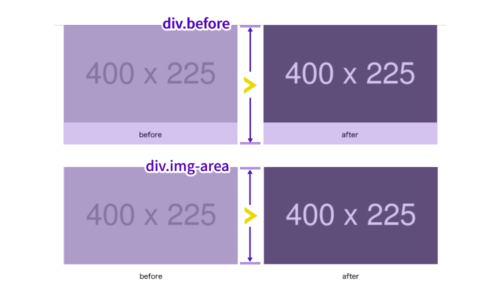
このサポートページでは、縦横比の異なる画像の表示サイズをホームページ上で揃えて表示(トリミング、切り抜き、周辺をカット)する方法を紹介します。CSS(スタイルシート)と JavaScript を組み合わせて使います。実際の画像サイズは変更しません。 自分が使用している画像サイズ servicejpegwidth1650px;,height1100px; servicejpeg1width00px;,height1250px; 模写サイトでは画面幅1180px〜の時画像サイズwidthpx;heightpx です。 画像はフリー素材サイトからダウンロードしました。 該当のソースコード 画像の形に関わらず同じスペースに表示したい(例:常に正方形で表示したい)場合は、下記ページをご覧下さい。 縦横比の違う画像を同じサイズに揃える方法 「すぐ使えるcms」への応用 このページでは css の設定の考え方だけをご紹介します。「すぐ




装飾系 リストデザイン Hoverでサイズが変わる Copypet Jp パーツで探す Web制作に使えるコピペサイト




Css で矢印を作る方法 By Takumi Hirashima
開発が完了した Web アプリやサイトで HTML ではなく、CSS 修正のみでアイコン画像等を挿入したい場面があります。 その際、擬似要素 before, after でコーディングを行いますが、画像を直接挿入した場合サイズ変更ができません。 今回は上記ケースで画像サイズを変更する方法を説 BufferedImage 元画像 = ImageIOread(new File("javapng"));BufferedImage 変数 = new BufferedImage(拡大時の画像の横幅, 拡大時の画像の縦幅, BufferedImageTYPE_3BYTE_BGR); 変数createGraphics()drawImage(元画像getScaledInstance( 拡大時の画像の横幅, 拡大時の画像の縦幅, ImageSCALE_AREA_AVERAGING) ,0, 0, 拡大時の画像の横幅, 拡大時の画像の縦幅, null);




初心者向け はじめてのcss 第4話 フォントサイズと単位について Mororeco




Css疑似クラス After と Before を使いこなす サイドスリーブログ 神戸のweb制作会社 株式会社サイドスリー
Backgroundsizeプロパティは、背景画像のサイズを指定する際に使用します。 長さやパーセンテージで指定する場合、値を2つ記述すると、それぞれ記述した順に幅と高さを表します。 1つだけ指定した場合には、もう1つはautoと解釈されます。負の値を指定することはできません。 値 auto 自動的} ※ IEでは、縮小表示させた際、画像が汚くなることがあるのでスタイル msinterpolationmode を追加しています。縦横比やサイズの違う画像をそろえて並べたい CSS 縦横比やサイズの違う画像をそろえて並べたい 公開日 縦横比が異なるサイズ違いの画像を横並びにすると、画像の高さがばらついて見栄えがよくありません;




疑似要素で解決 Flexboxで均等配置して 最後を左詰めにする方法 Space Between デザインレベルアップ




知っておくと便利 Cssの小技 テクニックのまとめ Css Protips コリス
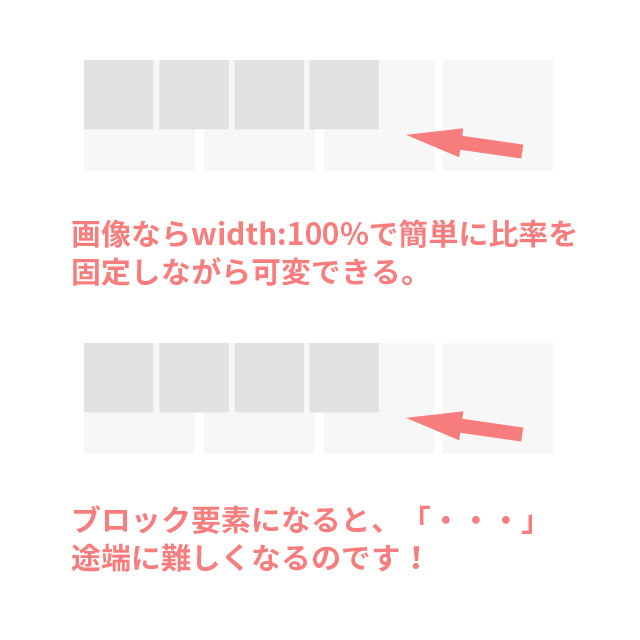
画像の可変は、width="100%"を指定すれば画像の比率を維持しながら勝手にウィンドウサイズに合わせてサイズが変更されるので楽ですが、ブロック要素では高さ方向でつまづきがちですね。 NG例通常のレスポンシブ対応方法例 通常であれば、heightを指定しない限り、親ブロックBorder 1px solid blue ;} プロパティ名 値 説明 width 数値単位 (px 等)またはパーセント 画像の横幅を指定 (初期値は




Speech Bubble アイコンサイズの変更や拡大方法とcssの編集 すくまりのメモ帳




Cssのz Indexとbefore After要素の階層構造について質問させてい 人力検索はてな
} という感じです。 簡単! SAMPLEのCSSでは、画像の位置をテキストを合わせる為に、positionを指定して揃えてい 要素をブロックの縦横中央に配置するというシーンはたくさんあります。 横の中央揃えは簡単です。「margin0 auto」か「textaligncenter」で指定できます。ですが、縦中央揃えは「marginauto 0」というわけにはいかないのが残念というか難点です。 そこで今回は「画像やテキストを縦横中央に配置関連記事 ヘッダーでロゴを左にメニューを右にするcss html/css css




Cssの Before Afterの疑似要素が効かない場合の対処法 Qumeruマガジン




Cssで画像を正方形にトリミングして縦横比を維持したまま可変してくれる方法 Recooord ホームページ制作で扱うコード プログラムを掲載
決まった寸法の領域に、縦横比もサイズもバラバラの画像を「うまいこと」表示しないといけないなんてことないでしょうか。 HTML CSSで地味に苦労する上下左右中央とサイズの調整、未だに一発書きが出来ません。 flexboxなどの新しいプロパティが使えるようになりましたが、Internet ExplorerのFontsize0%;} pafter { content"と言ってみる";Padding 01em 03em ;




Css 疑似要素の画像サイズを変更する方法




線を自由自在に操る 擬似要素を使った線の引き方 Codeship Blog
画像サイズを画面幅に合わせるCSSソース: ここで以下のCSSソースを書くと、画像サイズは表示空間の横幅に合わせて自動調整されます。 resizeimage img { width 100%; 上述した方法以外にもCSSで画像サイズを変更することも可能です。 むしろHTML5からはデザインやスクリプト処理はHTMLファイルから切り離して記述するべきとの考え方から、CSSに記述する方が一般的になってきていると言えます。 基本的な記述方法はHTMLファイルにクラスを指定し、CSSでクラスに Pocket 画像を挿入してみたが、サイズが合わずデザインがあまりきれいにならない場合があると思います。 そんなとき、画像自体のサイズを変更して表示する方法もありますが、HTMLとCSSの修正で表示サイズを変更する方法をご紹介します。 目次 1 修正する場所 2 画像の表示サイズを変更する方法3選と解説 21 画像の縦サイズを指定する 22 画像まわりのブロック




Css 疑似要素 Beforeや Afterを使って吹き出しを作ろう ウェブラボ関西オフィス 大阪 梅田




Cssでリストマークを装飾する Designmemo デザインメモ 初心者向けwebデザインtips




Cssの疑似要素 Beforeと Afterでui要素を実装するテクニックのまとめ コリス




Css 文章の2行目以降を下げる J Cool Blog




Cssだけで見出しや文章の一文字目をスマートに装飾する方法 スタッフブログ 株式会社クーネルワーク




Cssの擬似要素beforeとafterとは 使い方を徹底解説 侍エンジニアブログ




O3bhqmnzeryxum




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




The Thor サイドバー最近の記事の画像サイズ変更 新しく創るをサポートsatopi Design




Cssのbeforeで改行する方法を現役エンジニアが解説 初心者向け Techacademyマガジン




レスポンシブ対応 Padding Topで要素の比率を保持しつつサイズを可変させる方法 Webdev Tech




Cssの Content プロパティーを使いこなそう Webクリエイターボックス




Css リストマークの位置 サイズ 色などのデザインを変更する方法




Css 疑似要素の画像サイズを変更する方法




Cssの擬似要素beforeとafterとは 使い方を徹底解説 侍エンジニアブログ




Cssテクニック ブロック要素の比率を維持しながら可変させる方法 株式会社リースエンタープライズ




Postcss Flexboxで複雑なレイアウトを構築する 創造的



超便利 Before After の基本的な使い方 画像やfontawesomeも挿入 Wordpress Bootstrap Jqueryのサイト




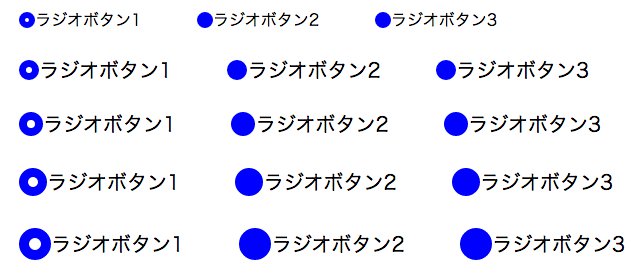
Cssでラジオボタンの大きさを変える方法 いつか誰かの役に立つかもしれないweb制作屋の備忘録




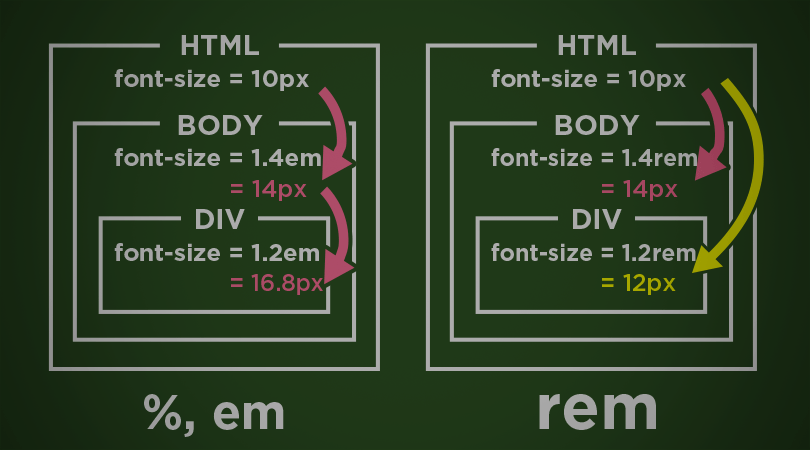
Remを使ってcssの文字サイズ指定 パソコン工房 Nexmag




Htmlのリストマーカーのサイズ 色 位置をcssで変更する方法




Cssの疑似要素 Beforeと Afterでui要素を実装するテクニックのまとめ コリス




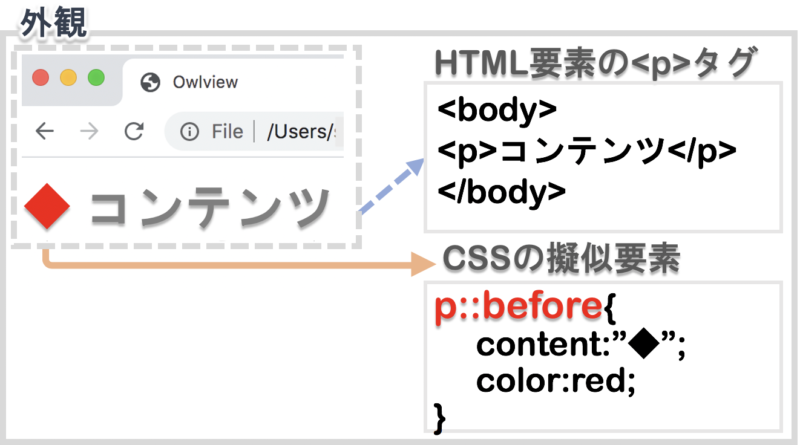
Cssの疑似要素って何 Before Afterの使い方 Owlview



使い勝手のよさそうなアイコンをcssだけで6個作ってみた Webpark




Cssでチェックボックスのサイズを変える方法 いつか誰かの役に立つかもしれないweb制作屋の備忘録




Css Before After 擬似要素 の基本から使い方までを徹底紹介 ヨッセンス




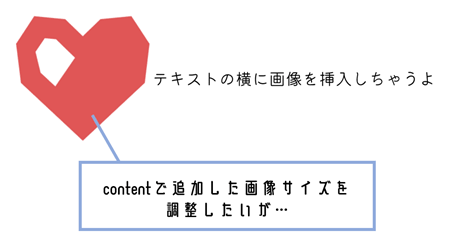
Css疑似要素のcontentで画像を表示する方法 サイズを調整するには 向壁虚造




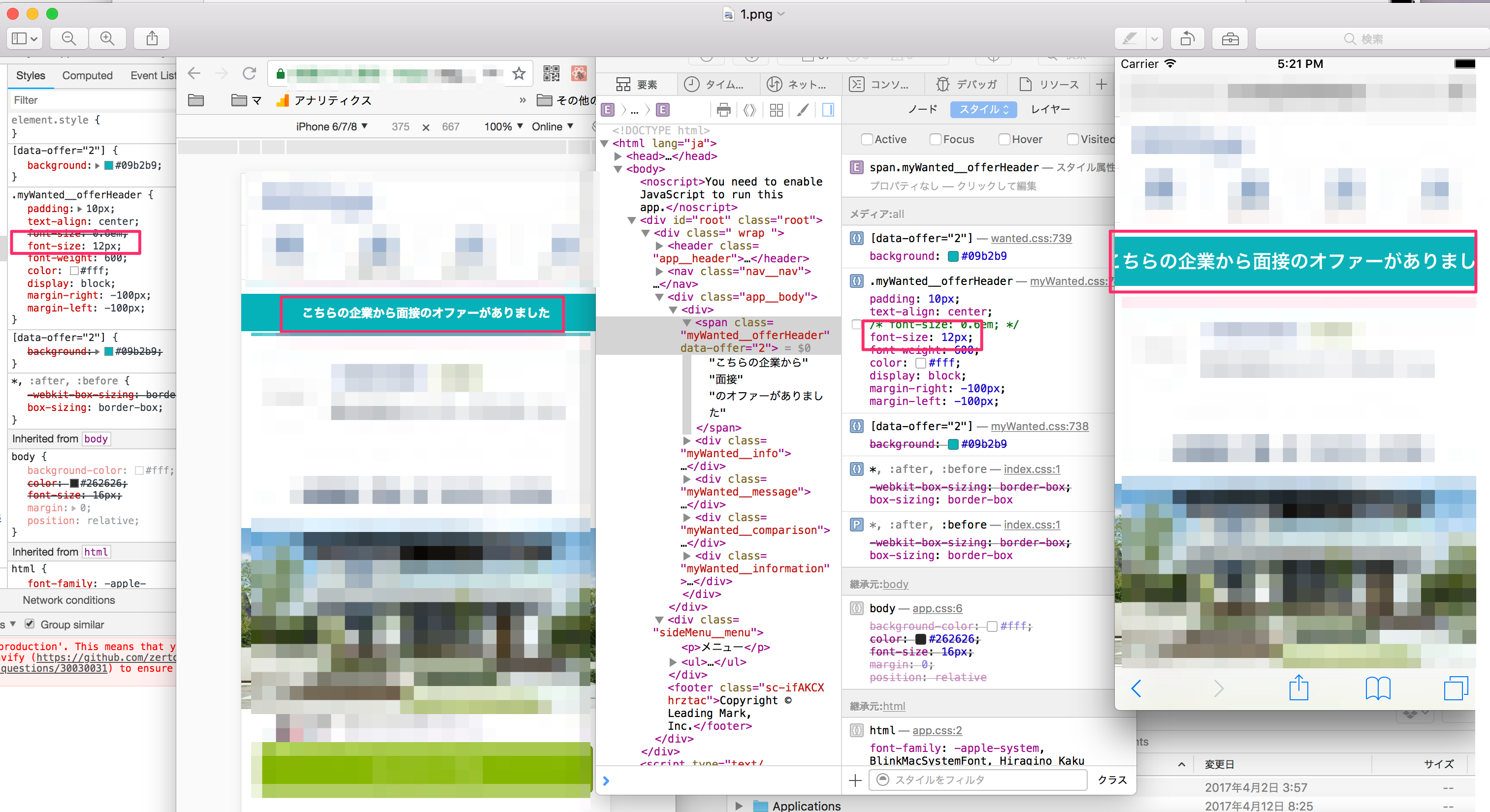
Bug 指定したfont Sizeがchromeとiphoneの実機で 計算済みで 変わってしまう場合 デバイスサイズが一緒なのに 武骨日記




Css疑似要素のcontentで画像を表示する方法 サイズを調整するには 向壁虚造




Css疑似要素のcontentで画像を表示する方法 サイズを調整するには 向壁虚造




Css Beforeとafterなど擬似要素の使い方 Creive クリーブ Creive




Css レスポンシブでは画像を使ったアイコンの指定をemで行う スターフィールド株式会社




18年版 リセットcss Reset Css の設定方法で変わる表示速度とseo対策について Webの間 インターネット広告代理店




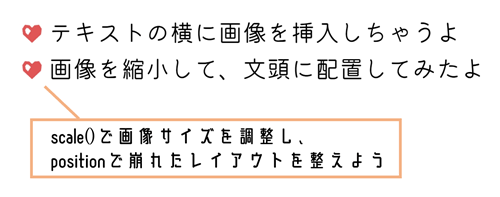
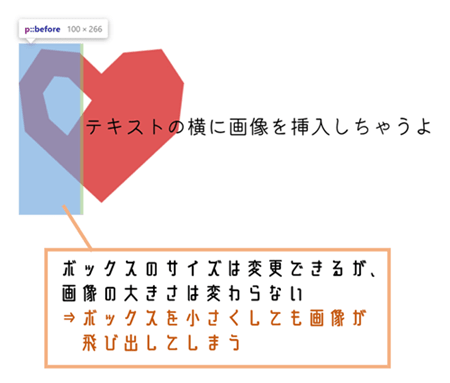
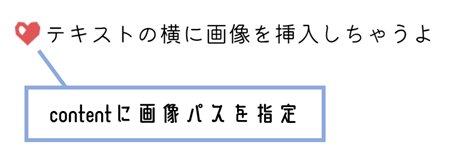
Before要素で文頭に画像を表示させ 好きにサイズ 文字位置を調節するためにやること ひとり部長のひとりごと




レスポンシブ対応時便利な背景画像サイズを変更する実装方法 ここつぶ




Cssでbefore After要素が表示されなくて困ったとき Emuramemo




コンテンツ更新に強い Css擬似要素 Beforeと Afterの使い方 Blog 株式会社エムハンド M Hand Inc




疑似要素で設定した画像のサイズを変更する方法を紹介 Qumeruマガジン




番号なしulリストを記号 マーク 画像で装飾 Css初心者が応用できるカスタマイズ説明あり ビバ りずむ



ブログやギャラリーでサイズの異なる画像を制御する方法 Webサイト ホームページならお任せください 福井のセブンスコード




Font Awesomeアイコンフォントのサイズ 向き等の変更とコードが消える対処法 綾糸 Net




Cssでリストを素敵にするlist Styleの使い方 もっと自由な作り方 侍エンジニアブログ




Cssの疑似要素って何 Before Afterの使い方 Owlview




Css 疑似要素の画像サイズを変更する方法




Css Before After 擬似要素 の基本から使い方までを徹底紹介 ヨッセンス




Css疑似要素のcontentで画像を表示する方法 サイズを調整するには 向壁虚造




Cssとは グローバル人材育成 It留学のグローバルitアカデミー




Cssフォントサイズ指定の考え方 Remとemの違いとは Webの間 インターネット広告代理店




Css疑似要素のcontentで画像を表示する方法 サイズを調整するには 向壁虚造




Css Before After 擬似要素 の基本から使い方までを徹底紹介 ヨッセンス




Cssだけで画像トリミングできたよ Tips Note By Tam



Css 三角形 吹き出し の表示位置 形 大きさのコツ Ofuta Me




Cssの疑似要素 Beforとafterの使い方 サンプルで図解 Bond Blog




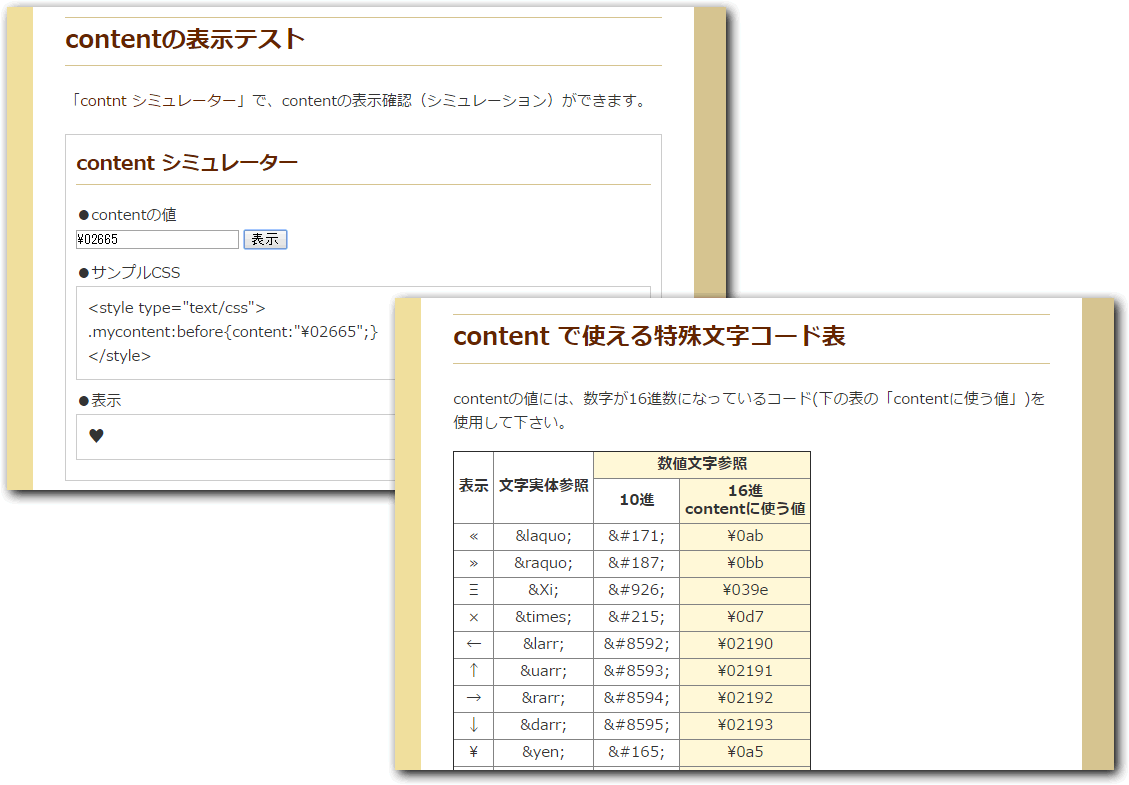
Css Contentで記号 特殊文字 を表示する方法 コード表やシミュレーター有り 疑似要素 Beforeや Afterにて 及川web室




Css疑似要素のcontentで画像を表示する方法 サイズを調整するには 向壁虚造




コンテンツ更新に強い Css擬似要素 Beforeと Afterの使い方 Blog 株式会社エムハンド M Hand Inc




Css疑似要素のcontentで画像を表示する方法 サイズを調整するには 向壁虚造




Css Background Imageで背景画像を設定 基本から発展まで Webcamp Navi




Cssでロゴのようにサイズが異なる画像を美しく揃えて配置するスタイルシートの実装テクニック コリス




Css Before After 擬似要素 の基本から使い方までを徹底紹介 ヨッセンス




Print Css サイズでieやchromeとかでもいい感じに2ページで印刷する方法まとめ Web K Campus Webデザイナーのための技術系メモサイト




Cssで三角形のいろいろな実装例 Stocker Jp Diary




Css 疑似要素の画像サイズを変更する方法



Janetterのサムネイルの画像サイズを変更する Remove Before Flight




Css疑似要素のcontentで画像を表示する方法 サイズを調整するには 向壁虚造




Css 疑似要素での画像サイズのレスポンシブ化 Mural S Notes




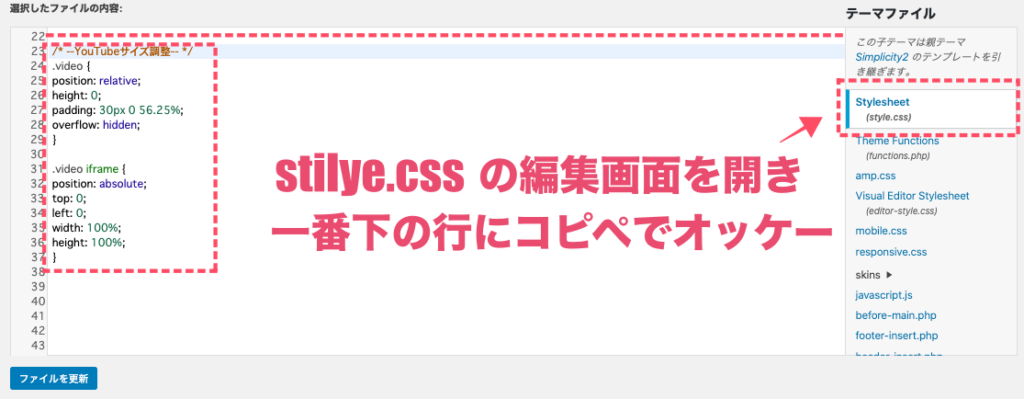
Youtubeの動画埋め込みサイズを指定 幅を合わせる方法 コピペで解決



Cssの擬似要素 Before After の使い方 Web Notes




Cssテクニック ブロック要素の比率を維持しながら可変させる方法 株式会社リースエンタープライズ




Cssの疑似要素とは Beforeとafterの使い方まとめ




Cssのcontentで画像を指定してサイズ調整する方法 Qumeruマガジン




Diviチップス Before After Images のインストール Isophoto 写真 ワードプレス




Css3 Background Size 背景画像のサイズを設定するプロパティの基本設定 実用例 ウェブカツ公式blog




Css 疑似要素の画像サイズを変更する方法




Cssの疑似要素って何 Before Afterの使い方 Owlview




Before After擬似要素を使って よくあるパターンをつくってみよう 投稿一覧 ものさす Monosus



Cssの擬似要素 Before After の使い方 Web Notes




Css 疑似要素での画像サイズのレスポンシブ化 Mural S Notes




コメント
コメントを投稿