イラストレーター ブレンドツール 137171-イラストレーター ブレンドツールの 基本的な使い方

Adobe Illustrator スライムロゴの作り方 Kobit
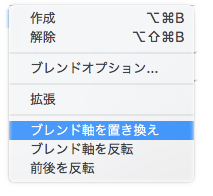
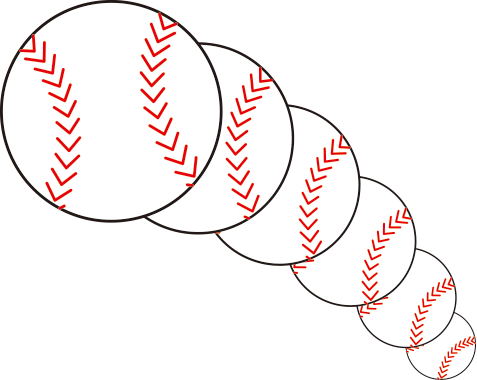
Web ブレンドツールとは? 選択している複数のオブジェクト (2個以上)の形と色をブレンド (混ぜて)して、2つの間にオブジェクトを作成することができる機能です。 ブレンドWeb ブレンドする 大小2つの正円を選択ツールで選択。 オブジェクト → ブレンド → 作成 をクリックします。 ※ショートカットは Alt Ctrl B (Mac: Option
イラストレーター ブレンドツールの基本的な使い方
イラストレーター ブレンドツールの基本的な使い方-Webブレンドツールで立体文字を作る ⑴文字ツールでテキストを打つ(太めの文字だと立体が作りやすい) ⑵濃いめの色をつけ(C85,M45,Y0,K30)、 塗りを線に変えて 線を太めに設定すWeb ブレンドツールの使い方 「ブレンド」ツールは、効果をかけたいオブジェクトを選択してから、 aメニューバー「オブジェクト」→「ブレンド」→「作成」 bツールバー
Illustrator Dtp Pc よろず掲示版
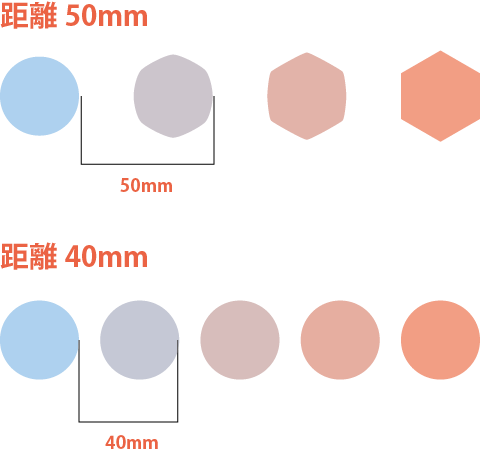
Web Illustrator (イラレ)のブレンドツール! 基本から実践例まで解説 8月 22, 21 11月 29, 21 Illustratorのブレンドを使えば、選択したオブジェクトを混ぜて中間的なオWeb ブレンドツールを使ってグラデーションの図形を描く 2つの図形をクリックすると、 色とサイズのグラデーション画像 ができる。 図形の個数や間の図形の編集や形変更も
イラストレーター ブレンドツールの基本的な使い方のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 | ||
 |  |  |
「イラストレーター ブレンドツールの基本的な使い方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「イラストレーター ブレンドツールの基本的な使い方」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |  |
 |  |  |
「イラストレーター ブレンドツールの基本的な使い方」の画像ギャラリー、詳細は各画像をクリックしてください。
Incoming Term: イラストレーター ブレンドツール, イラストレーター ブレンドツールとは, イラストレーター ブレンドツール 線, イラストレーター ブレンドツール 分割, イラストレーター ブレンドツール できない, イラストレーター ブレンドツールの基本的な使い方, イラストレーター ブレンドツール グラデーション, イラストレーター ブレンドツール 設定,






コメント
コメントを投稿